
About the app
IHS Enerdeq Browser is a flagship web application used to access North American well, production, land, and activity data. Clients use the data (subscription-based or proprietary client-side data) and features of the application to make key exploration & production decisions, conduct analysis, work with maps, as well as viewing and downloading reports.
Design Objective
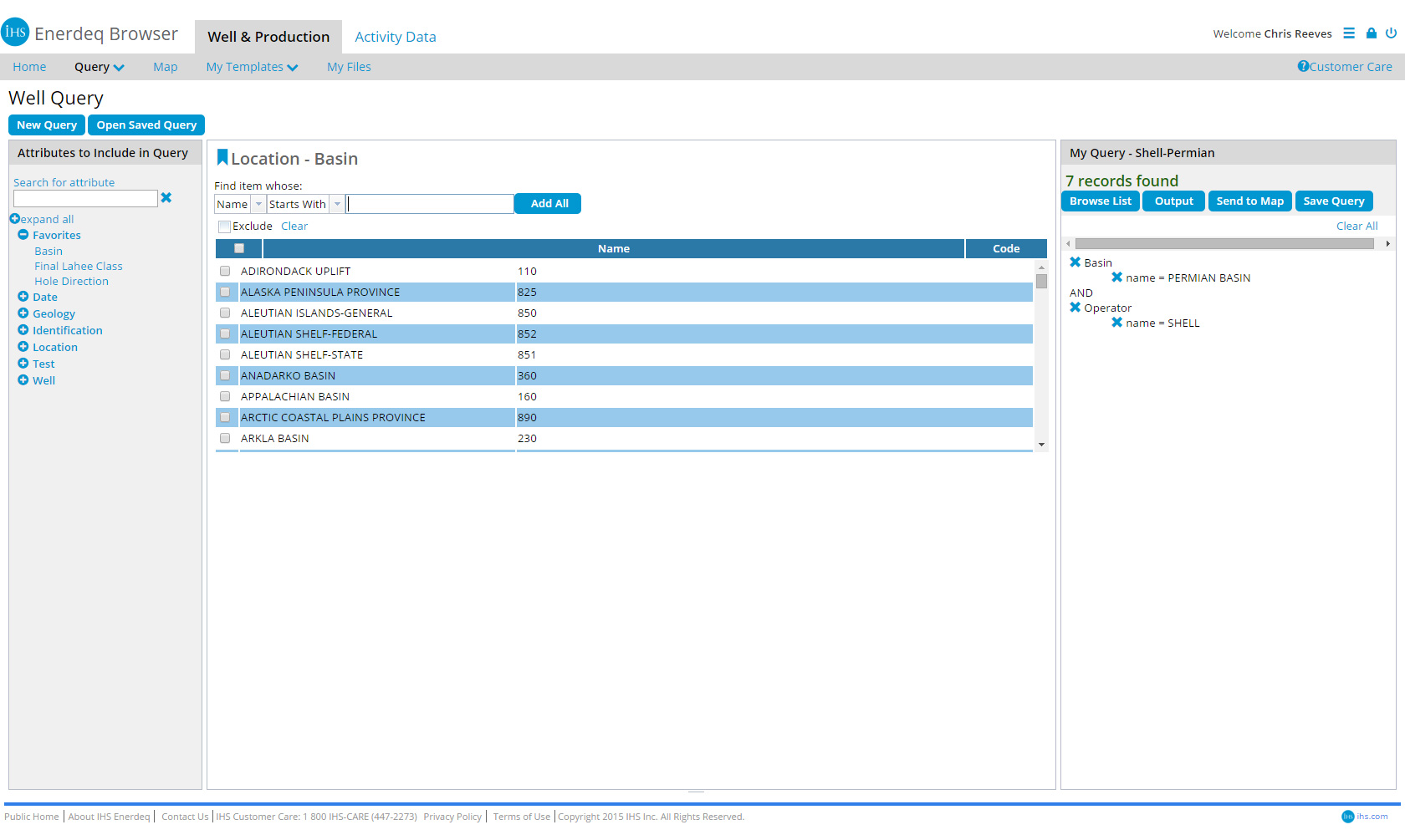
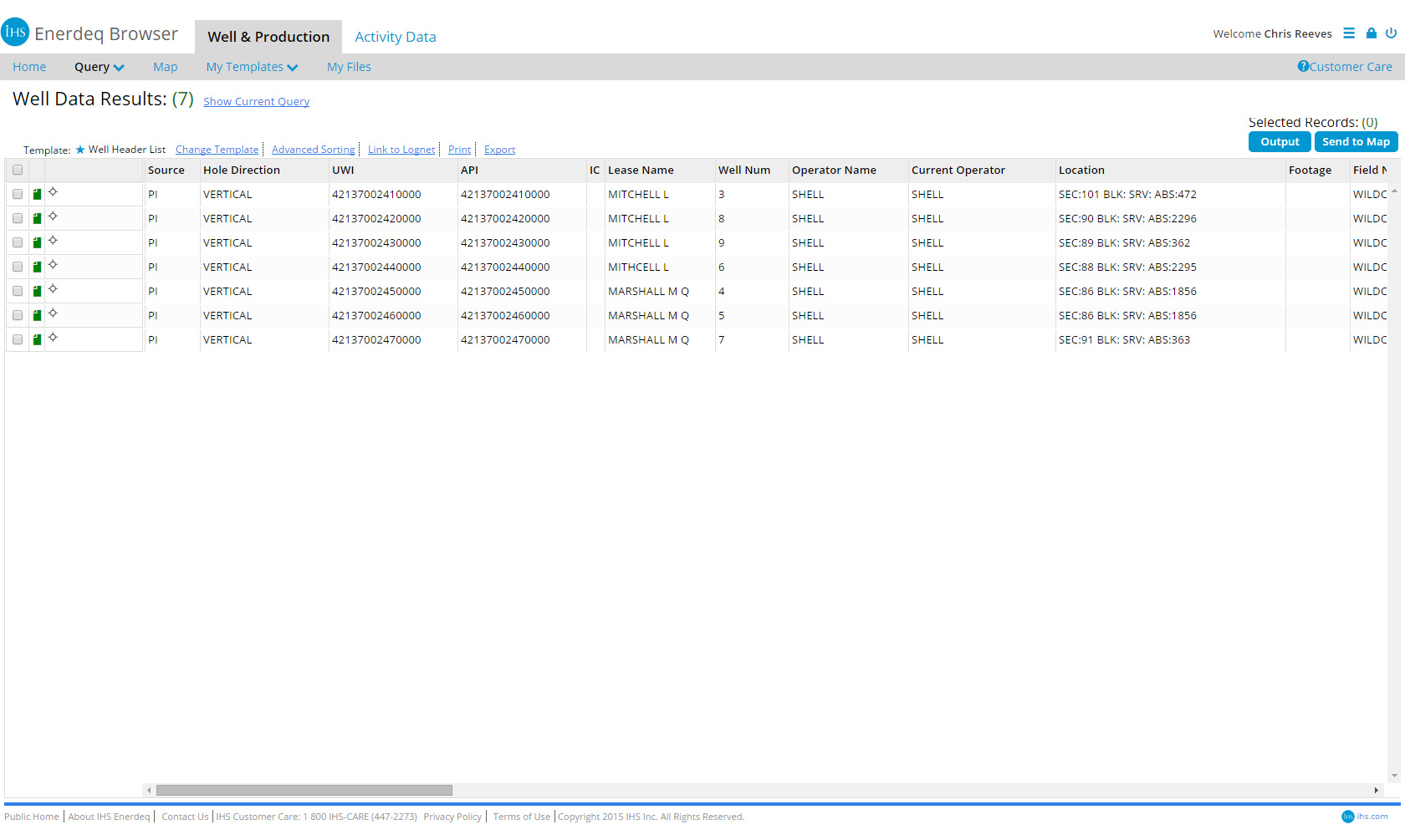
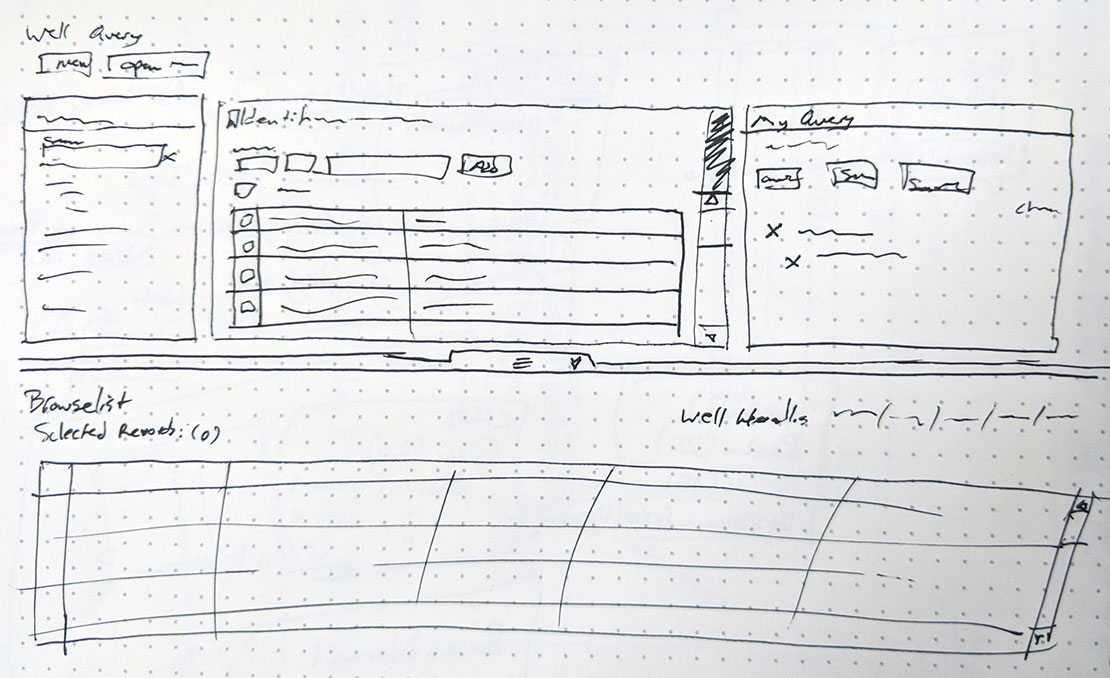
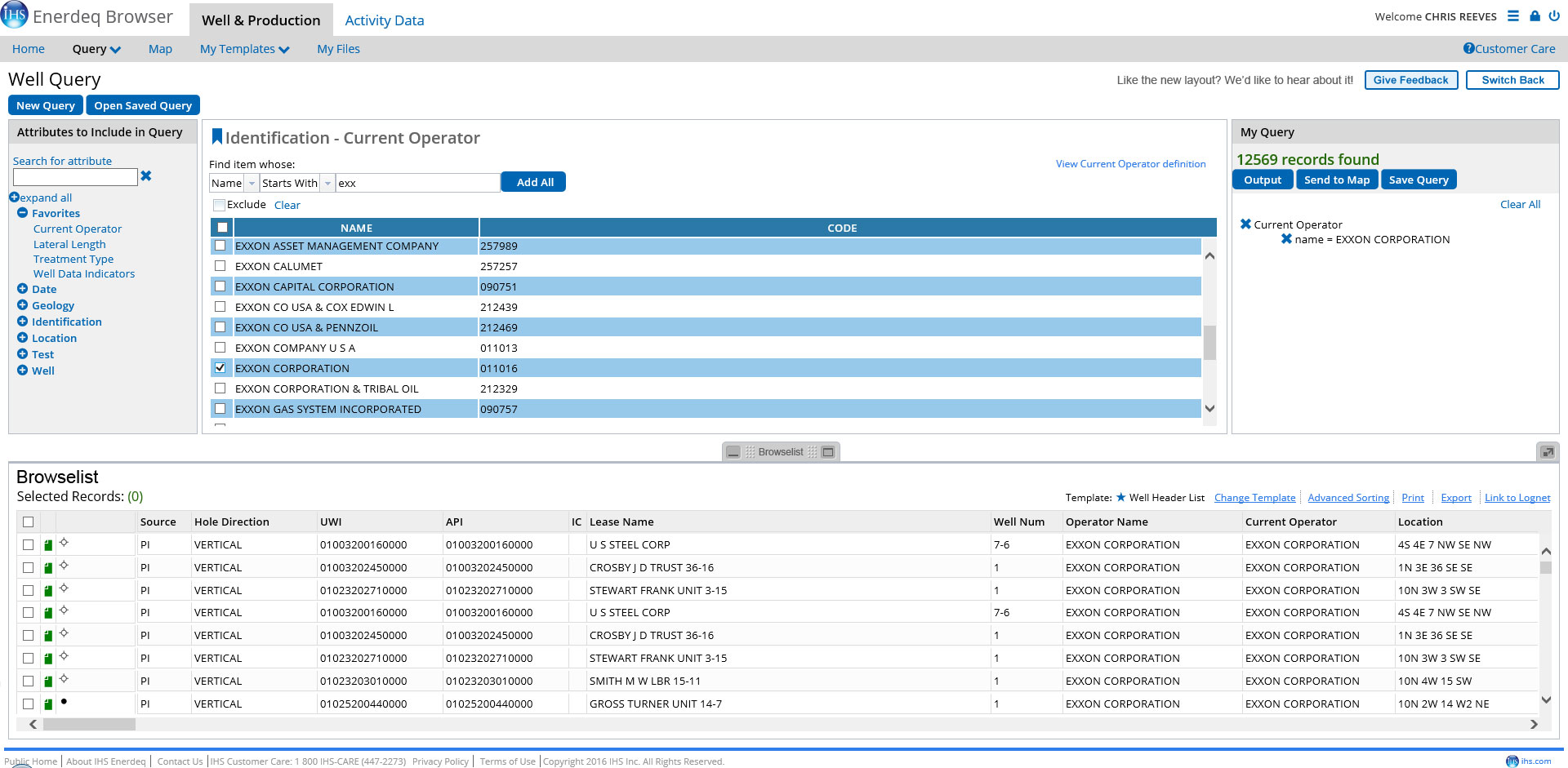
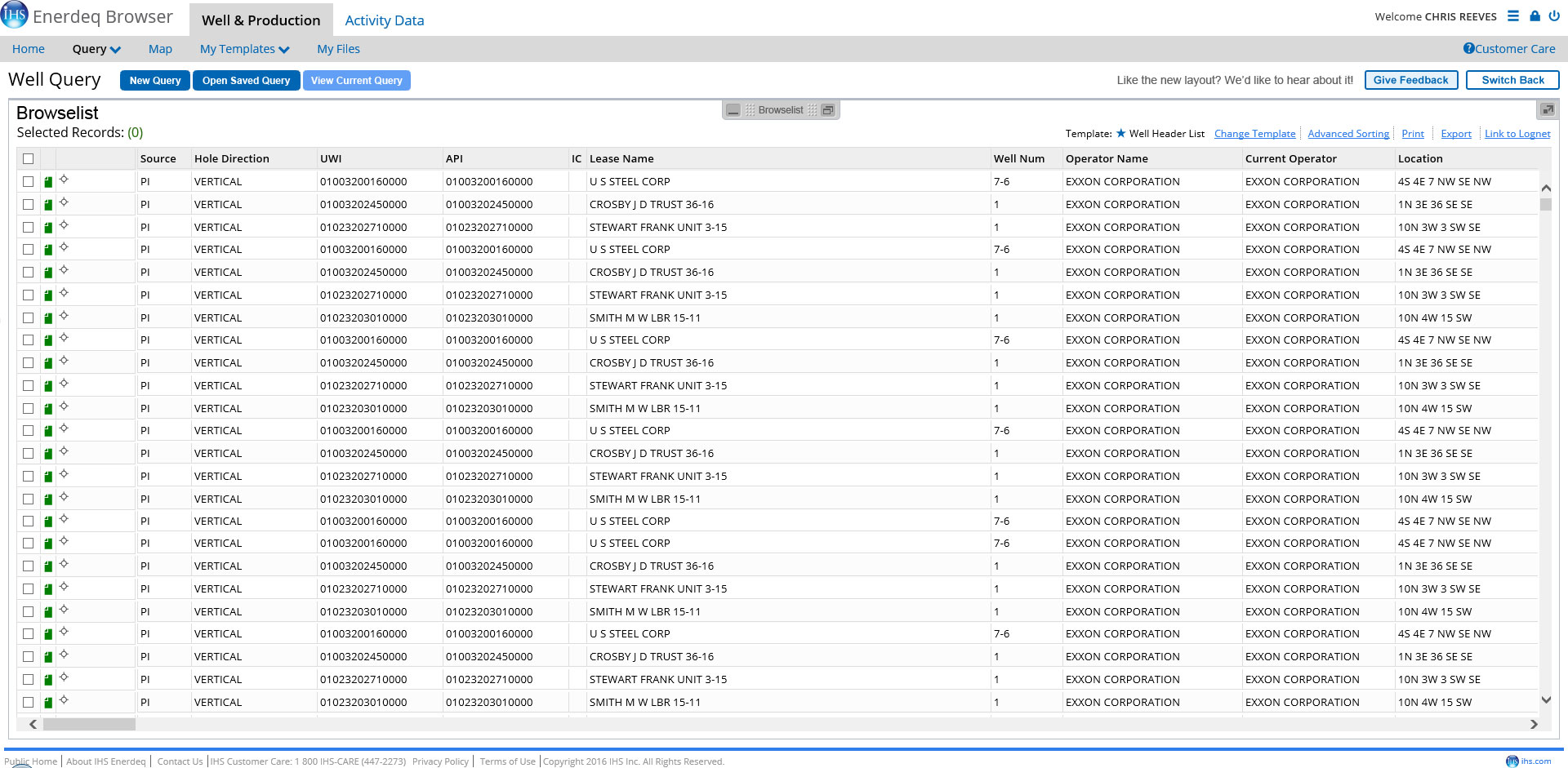
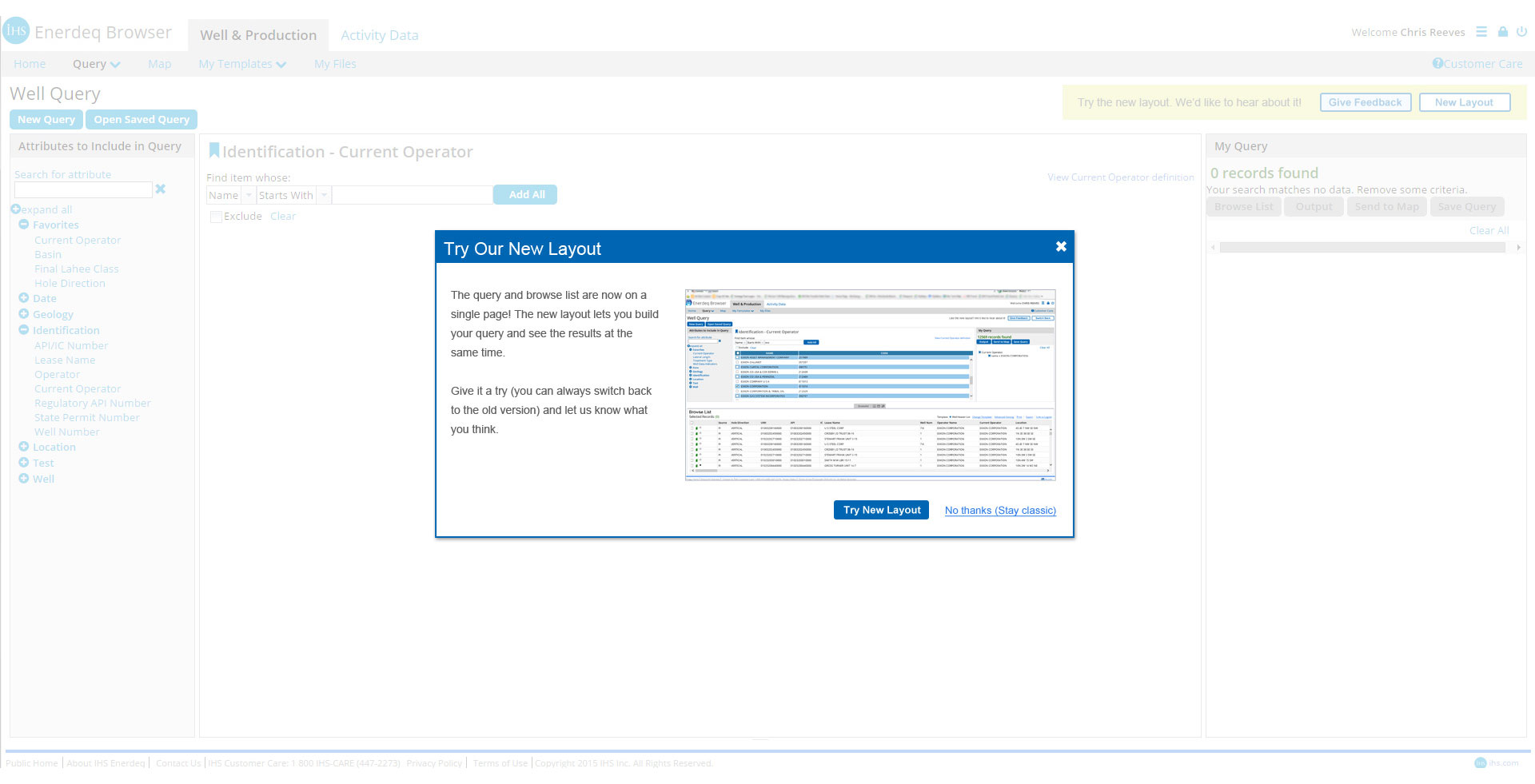
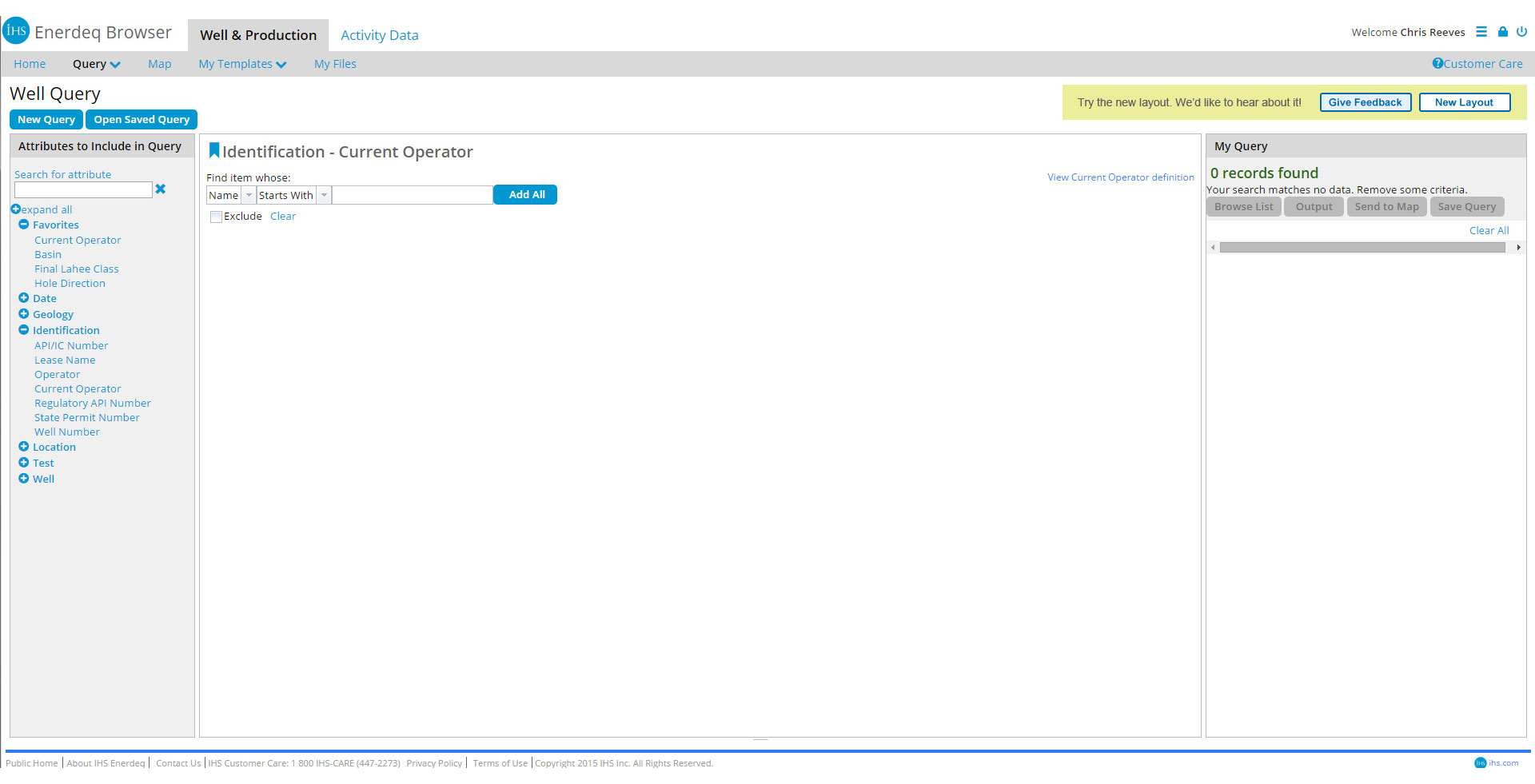
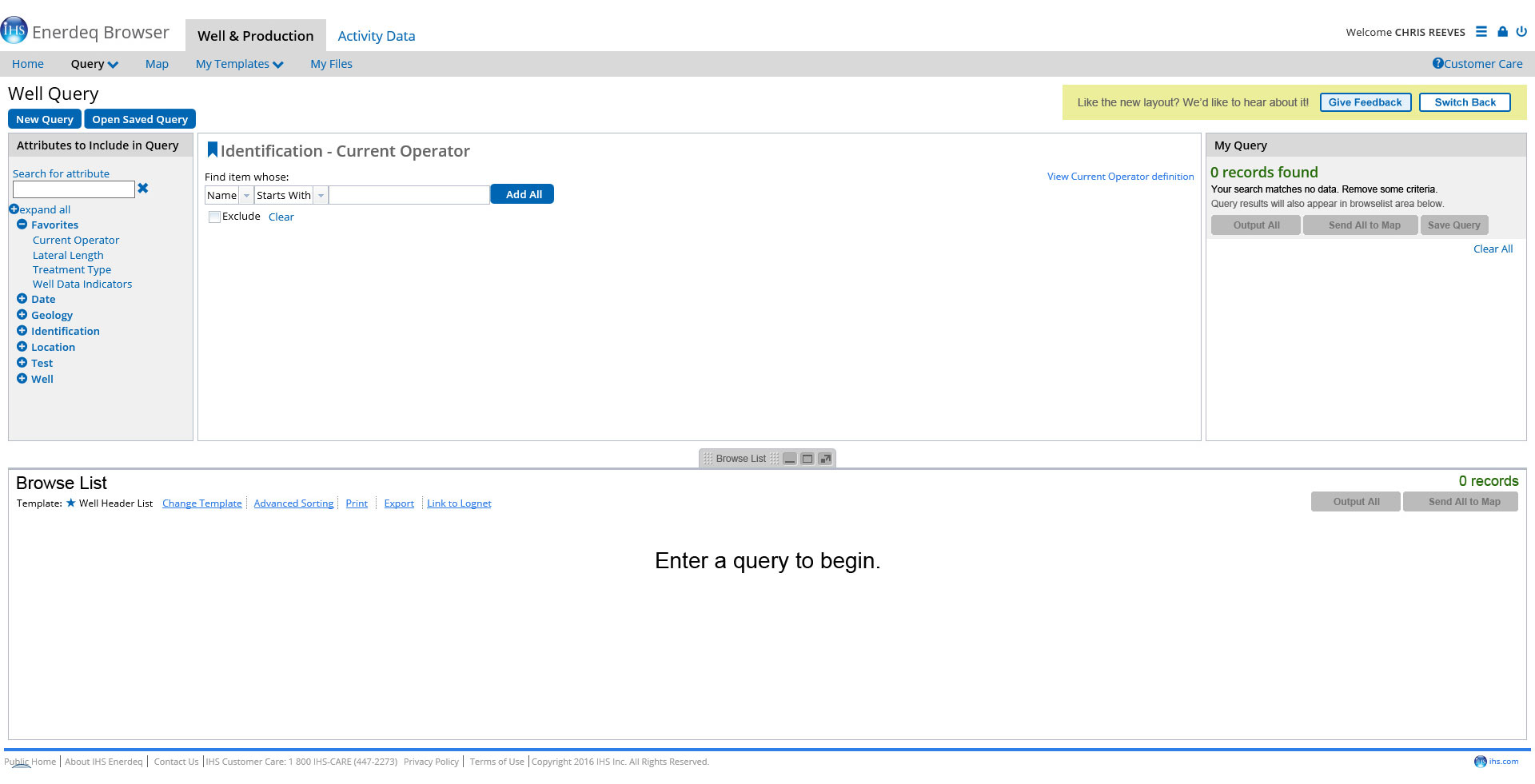
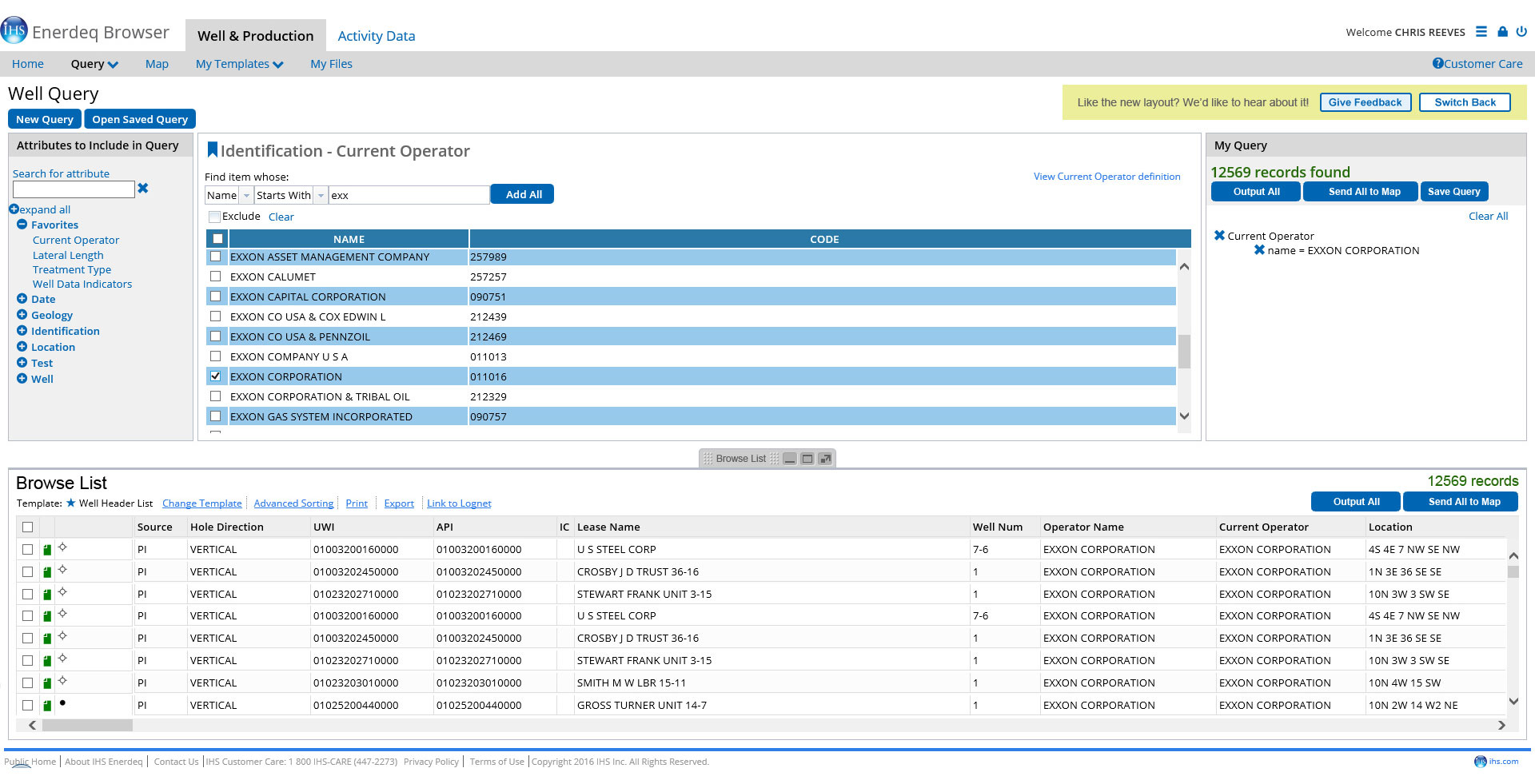
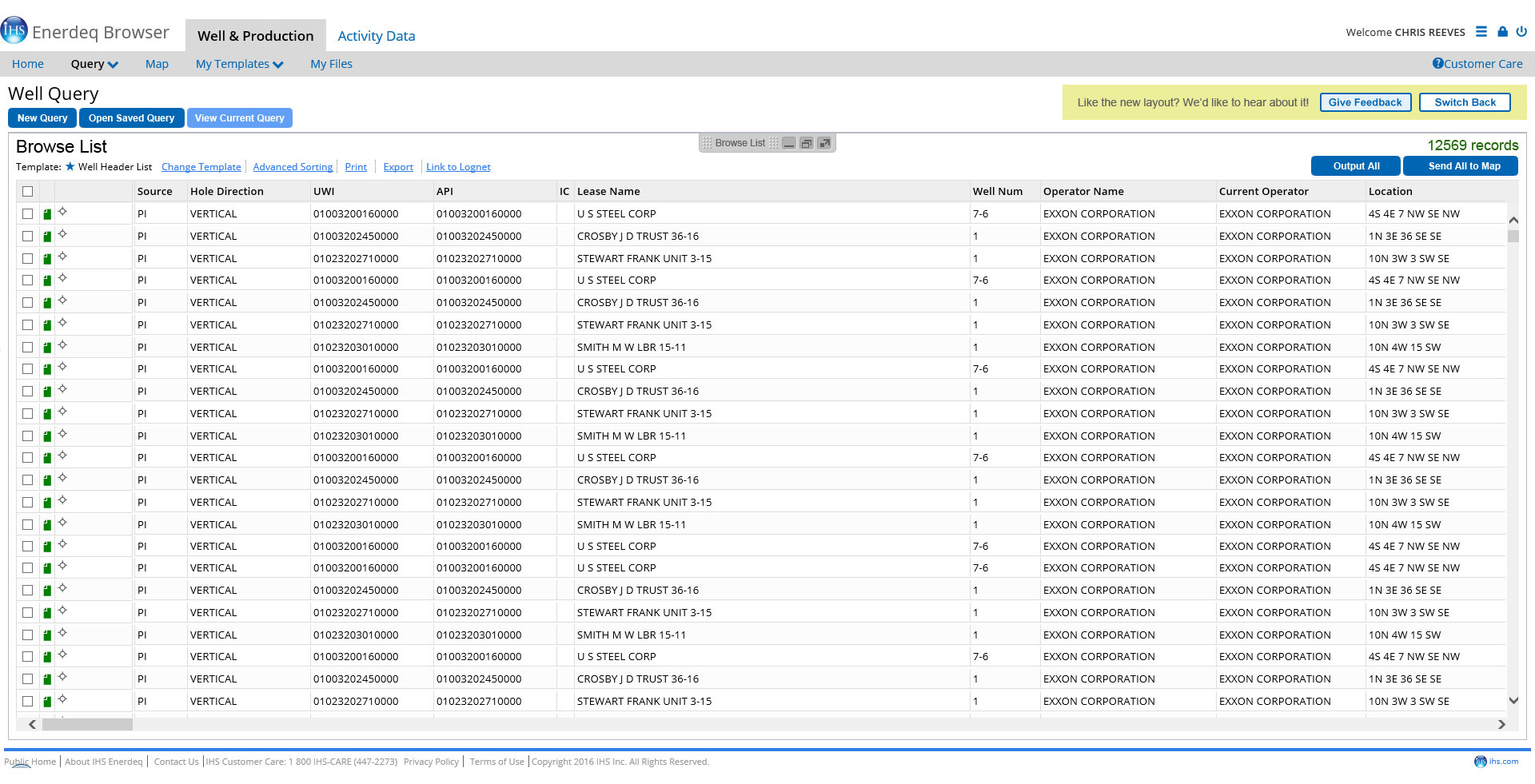
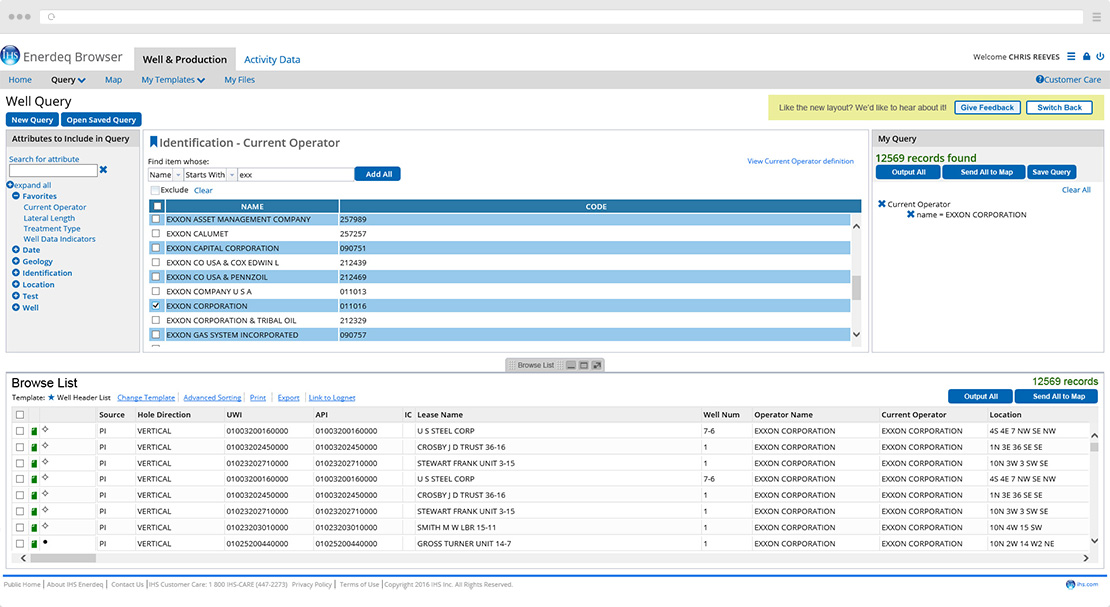
The data query is the area where users search and filter their data... queries themselves range between simple and complex. The browse list is where query results are displayed in the form of a table where matching entities are returned. Both of these screens existed independently of each other and were two of the most critical screens in the application. The main focus of this deseign effort was to improve user workflows between these two screens by merging them into a single unified screen.
My Role
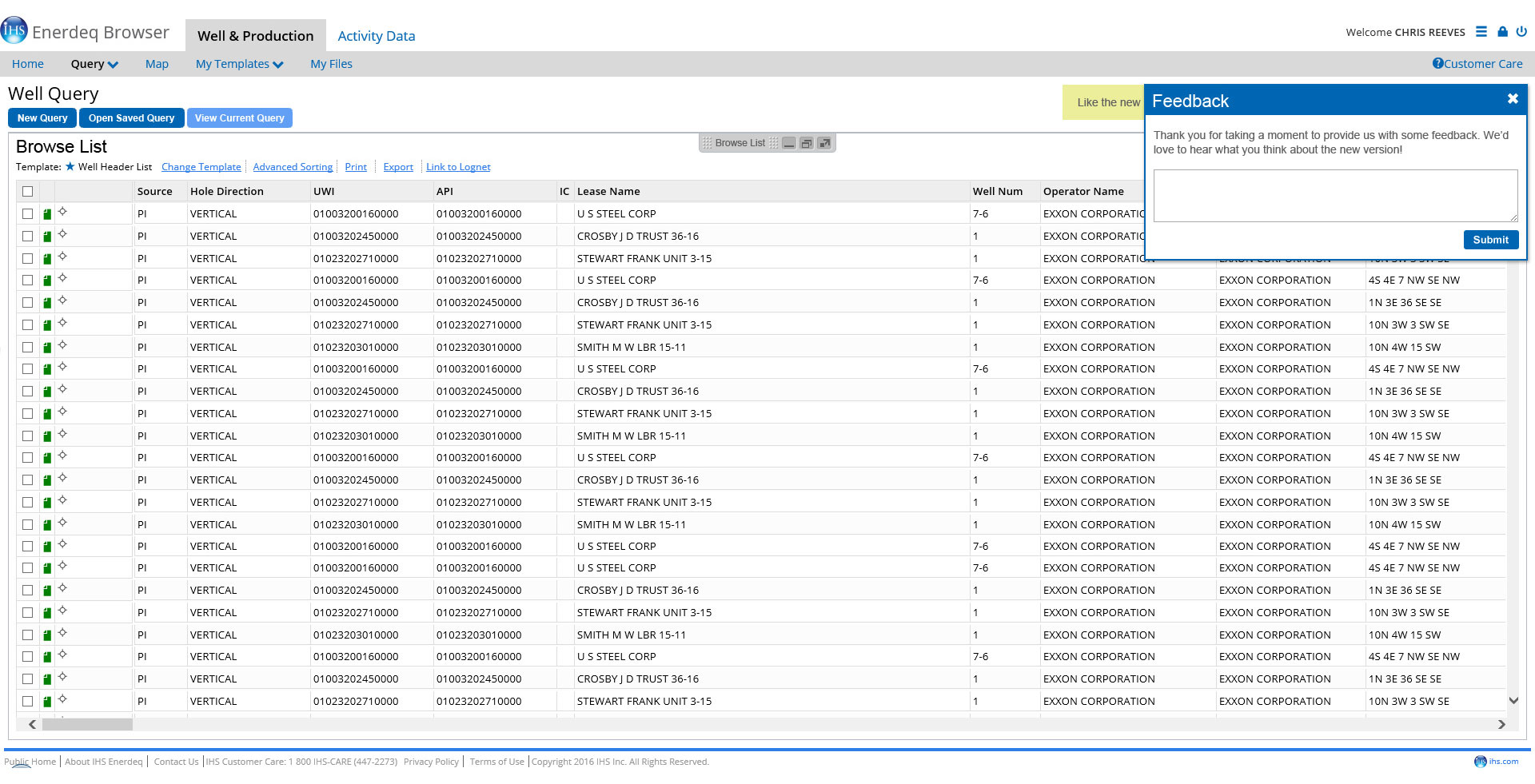
I was lead designer on this effort, responsible for all the interaction and visual designs involved. My work was peer reviewed with the rest of my senior UX team, as part of our normal process, and some A/B testing was done by our user researcher.