
About the app
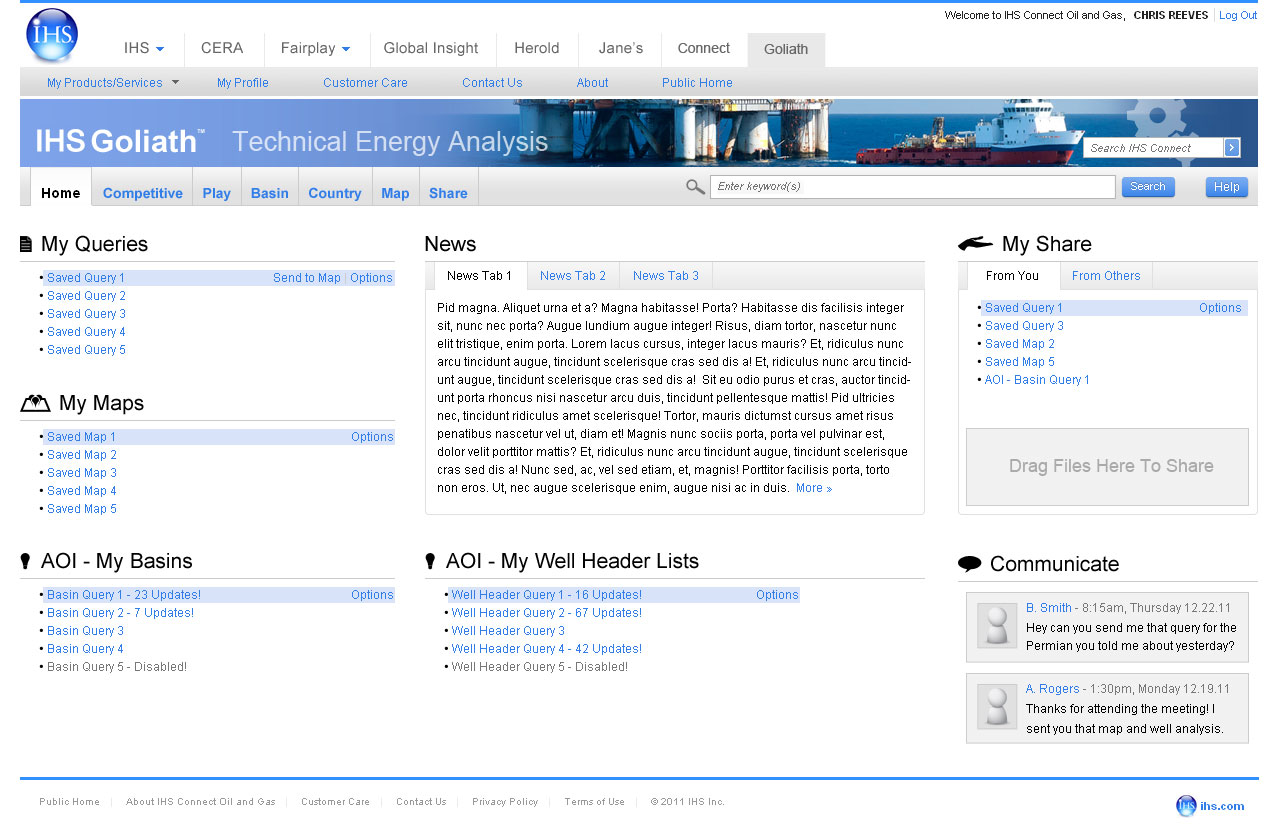
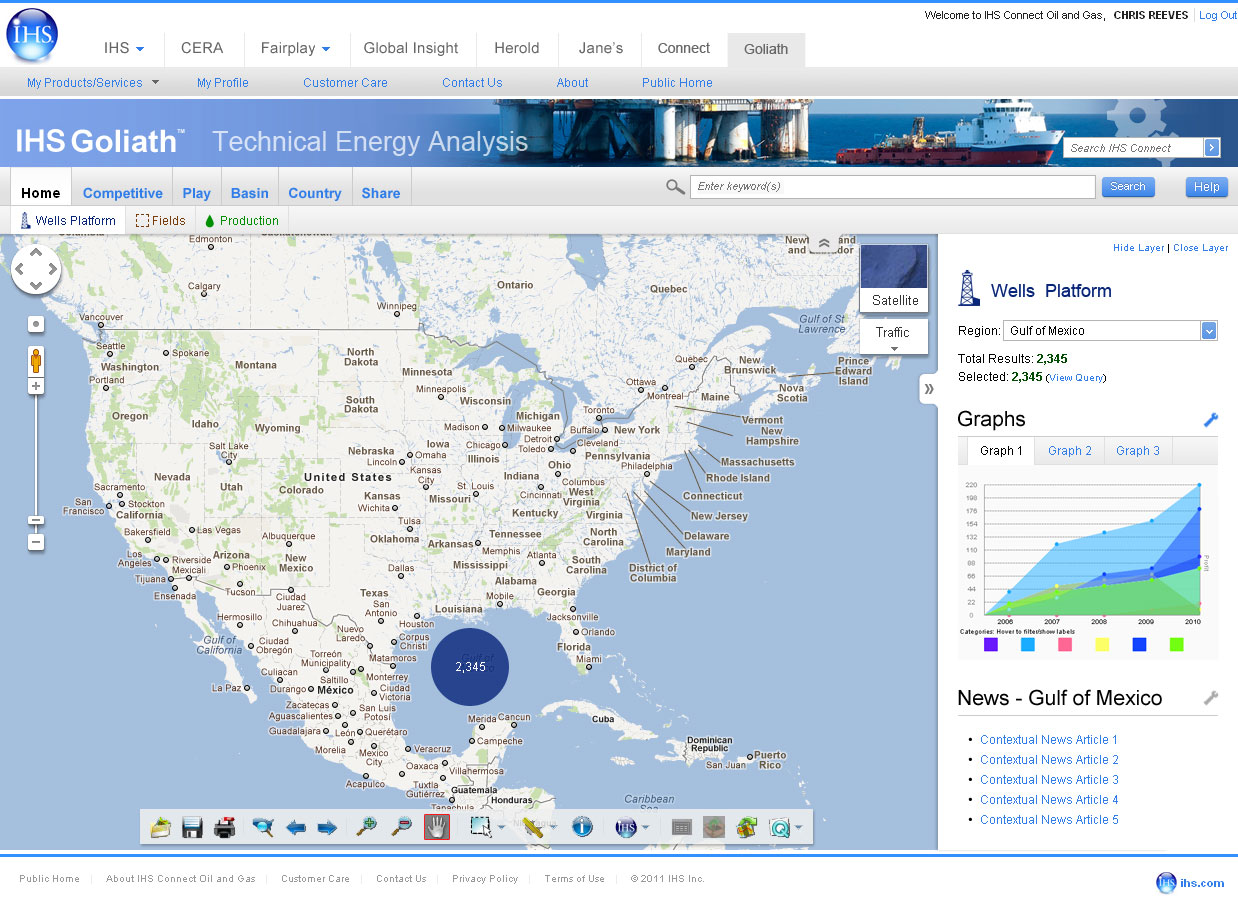
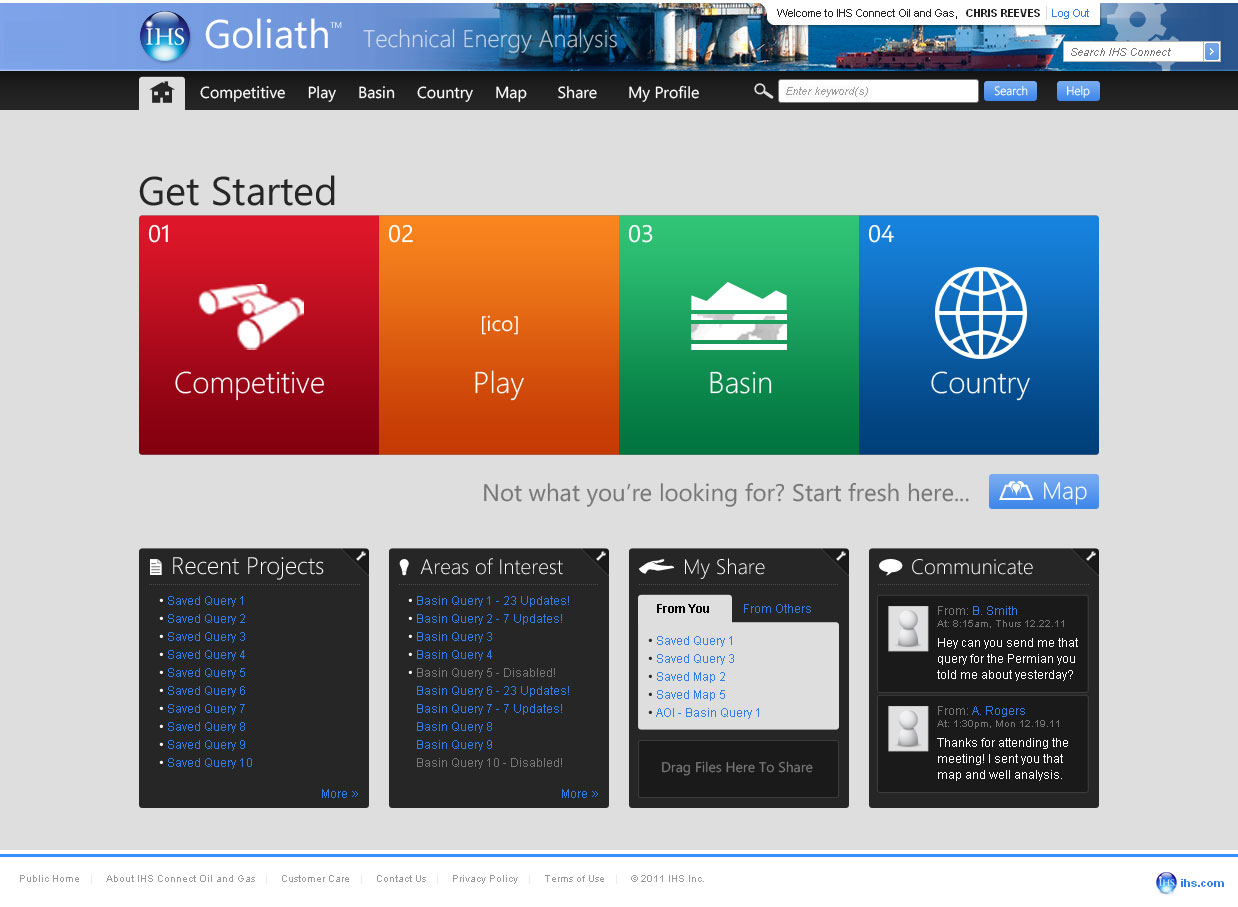
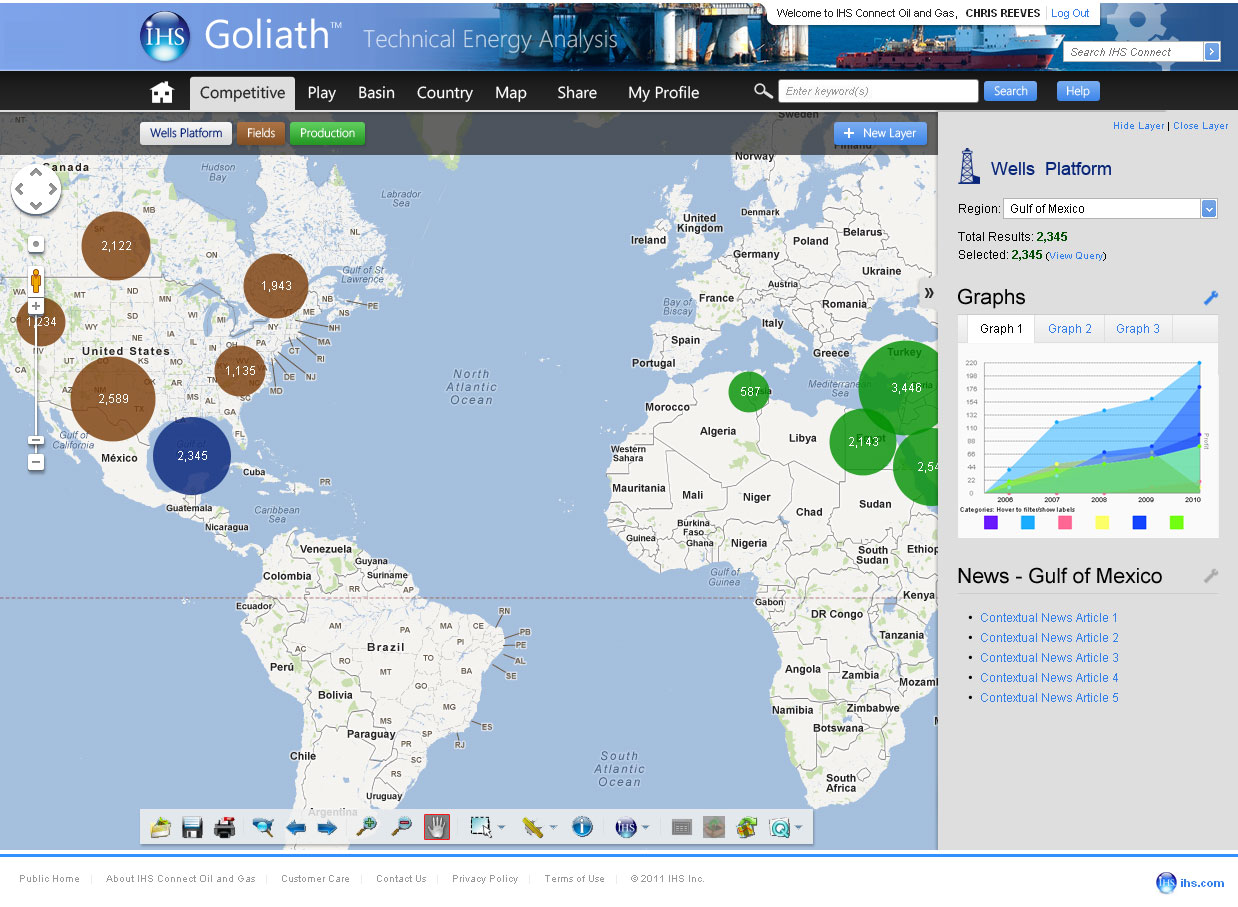
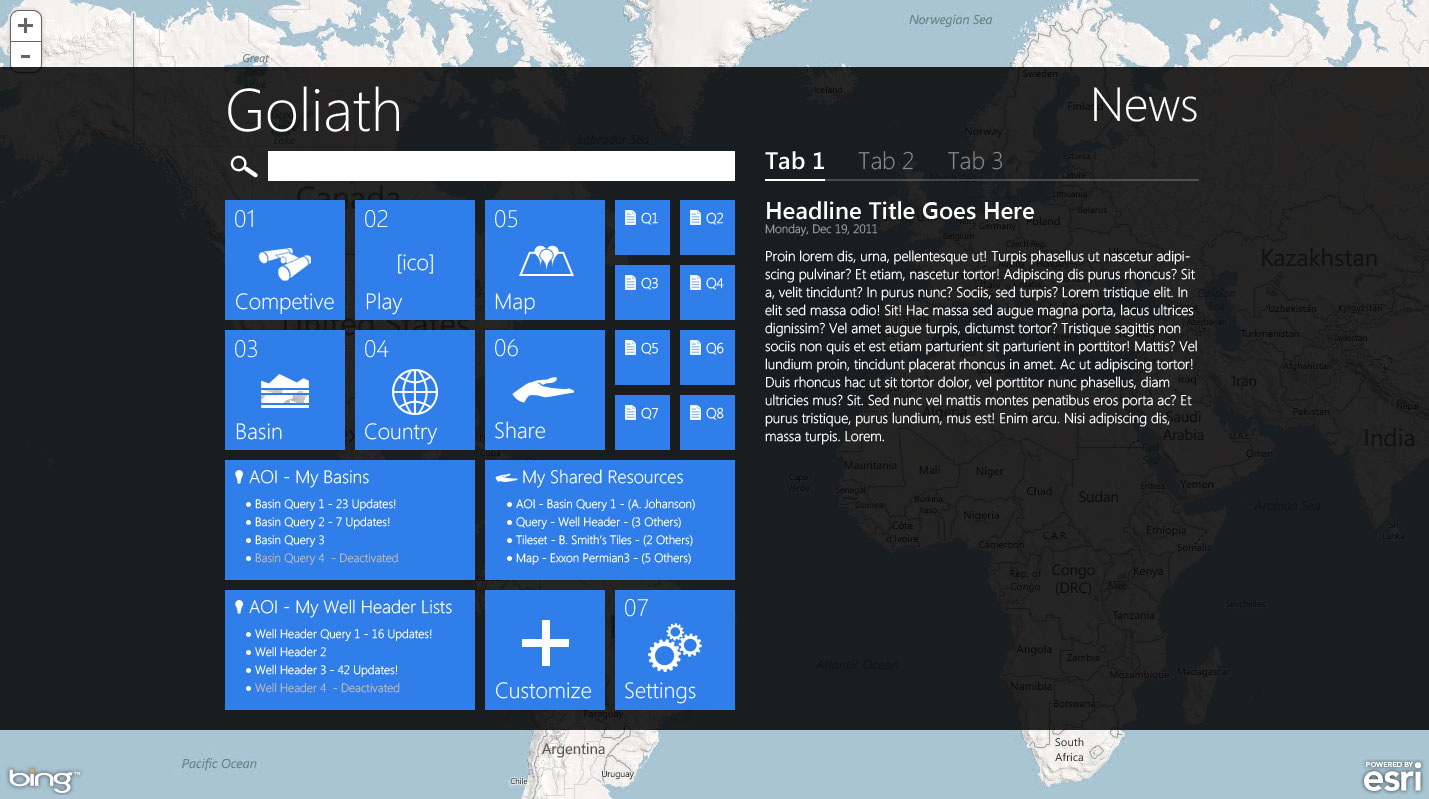
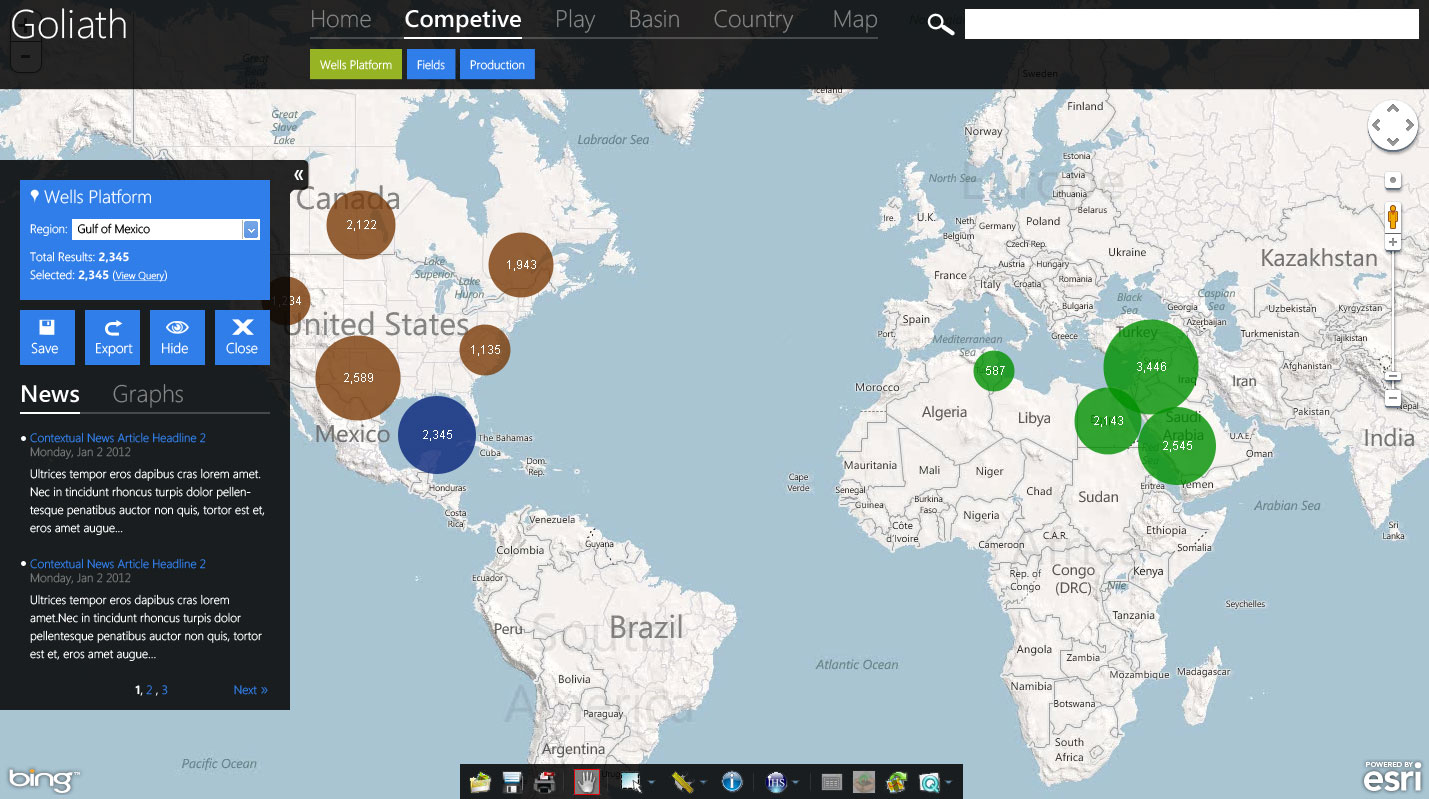
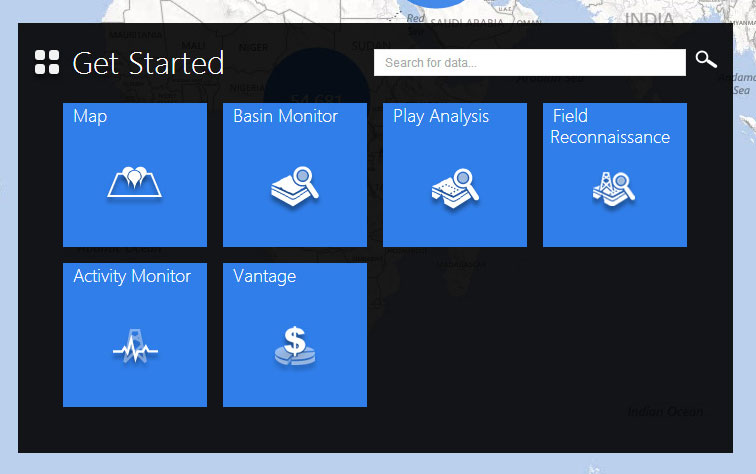
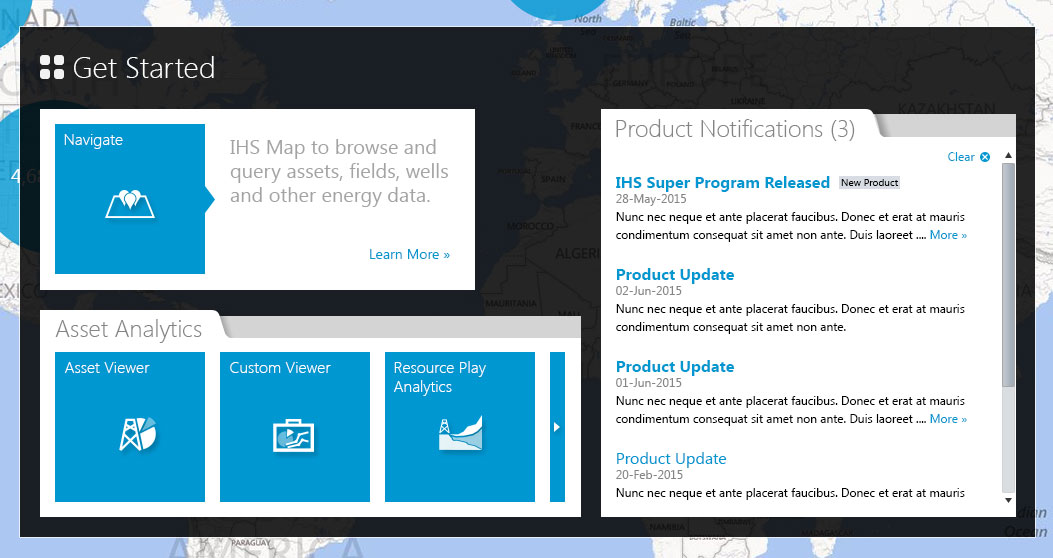
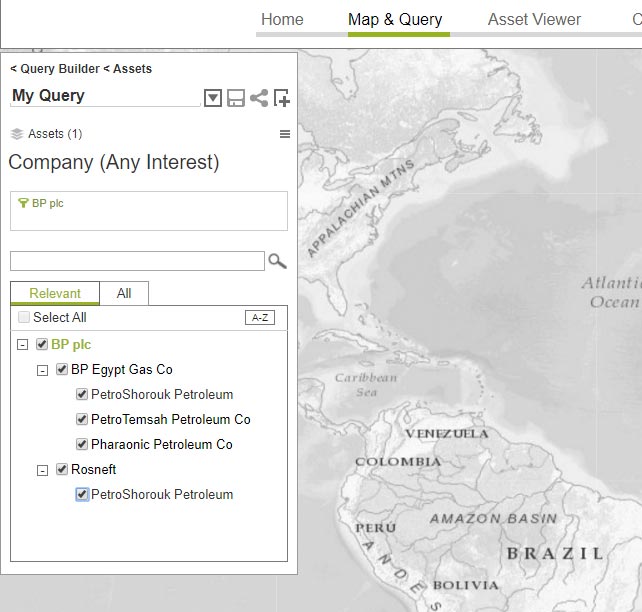
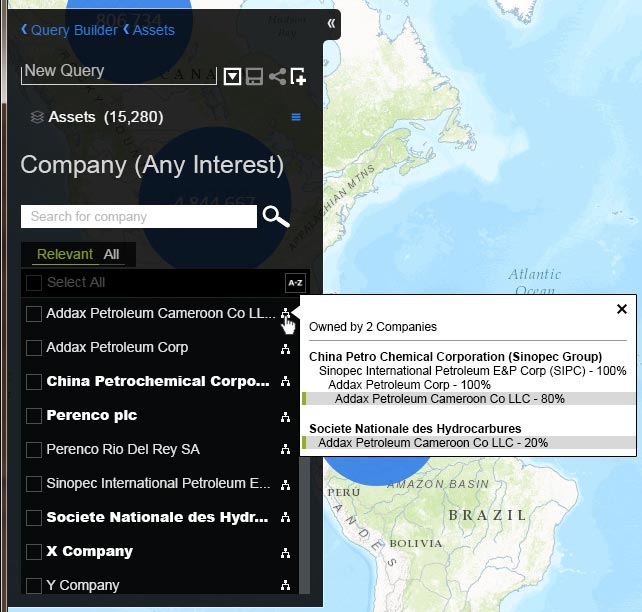
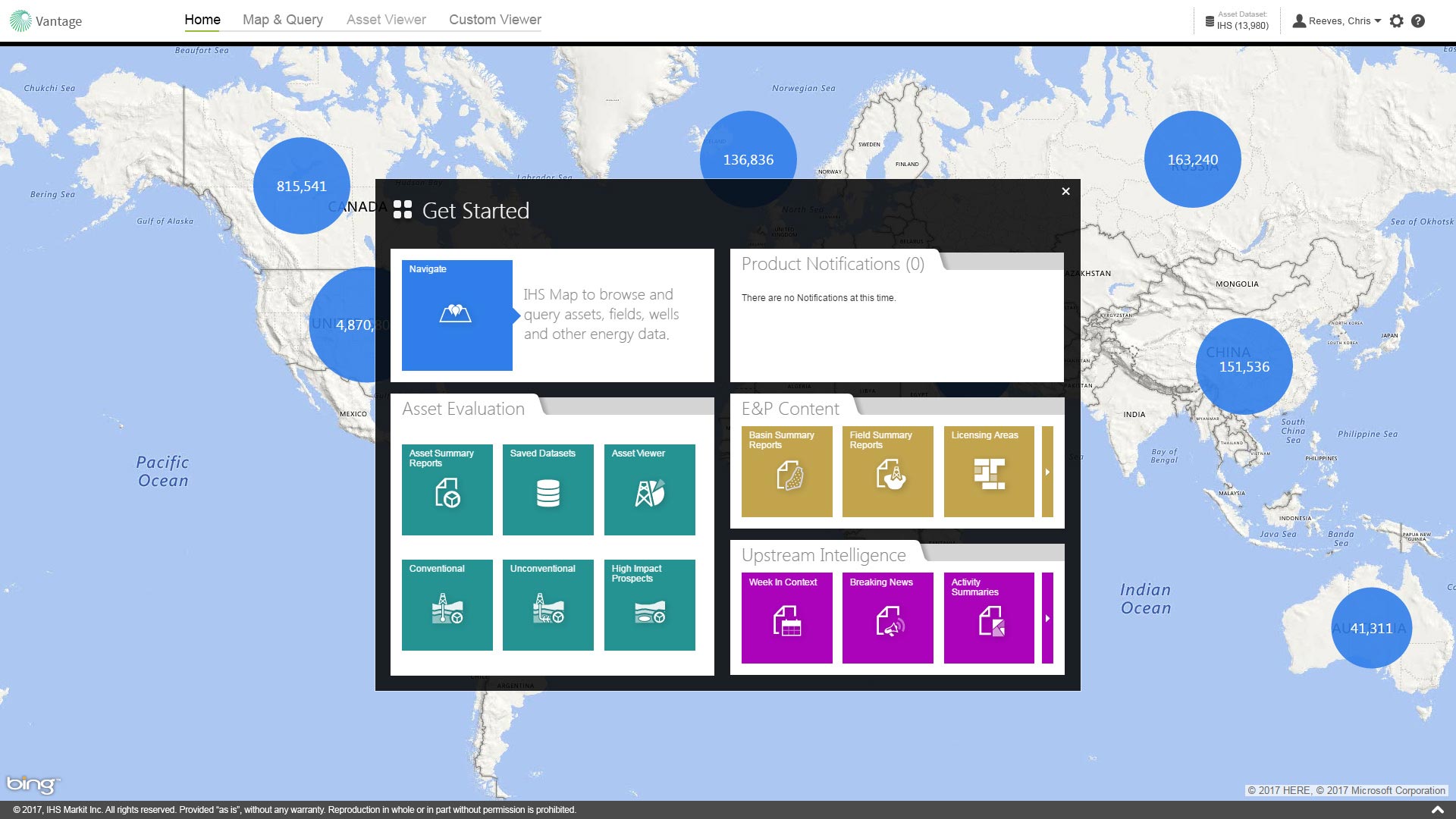
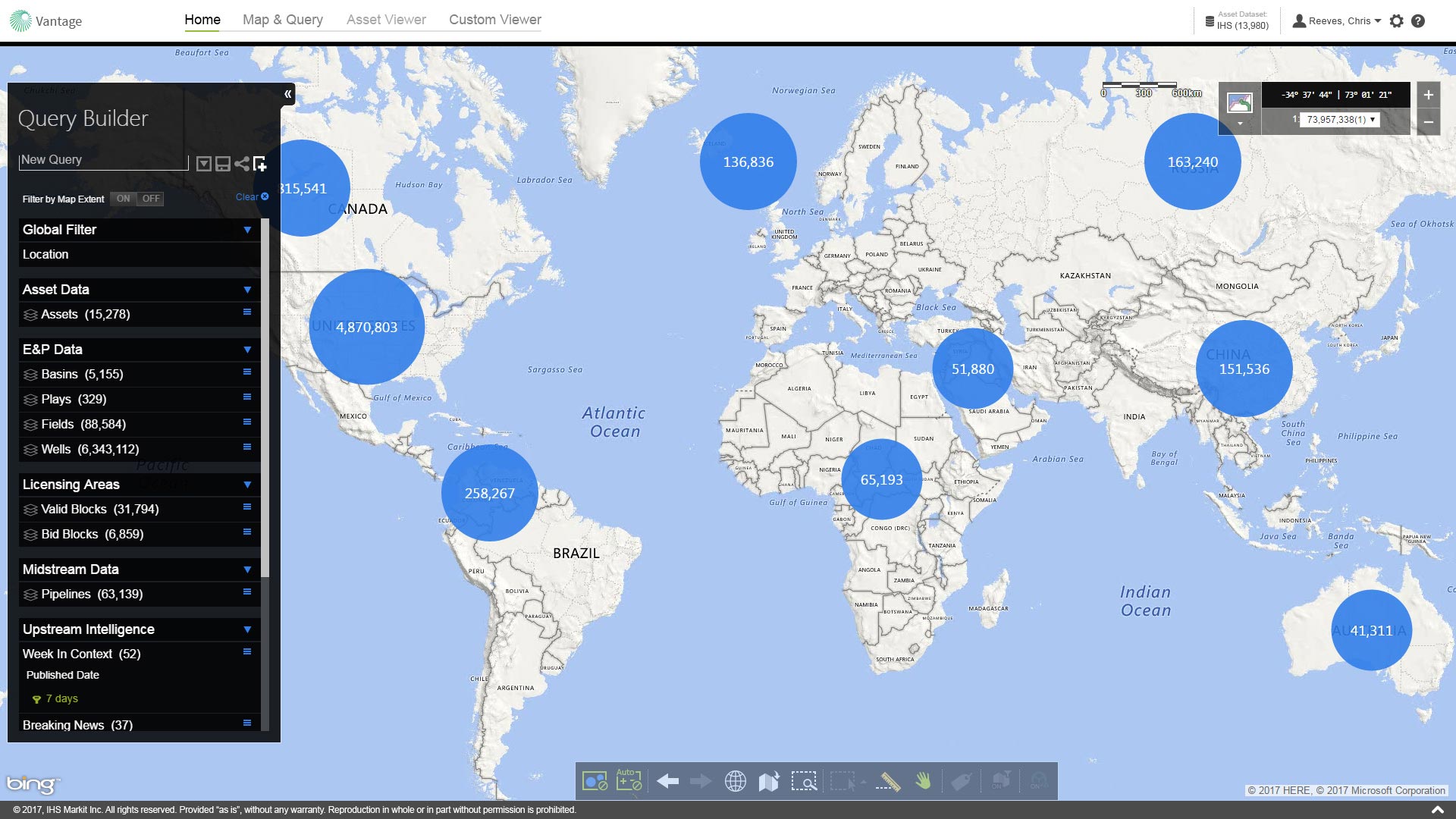
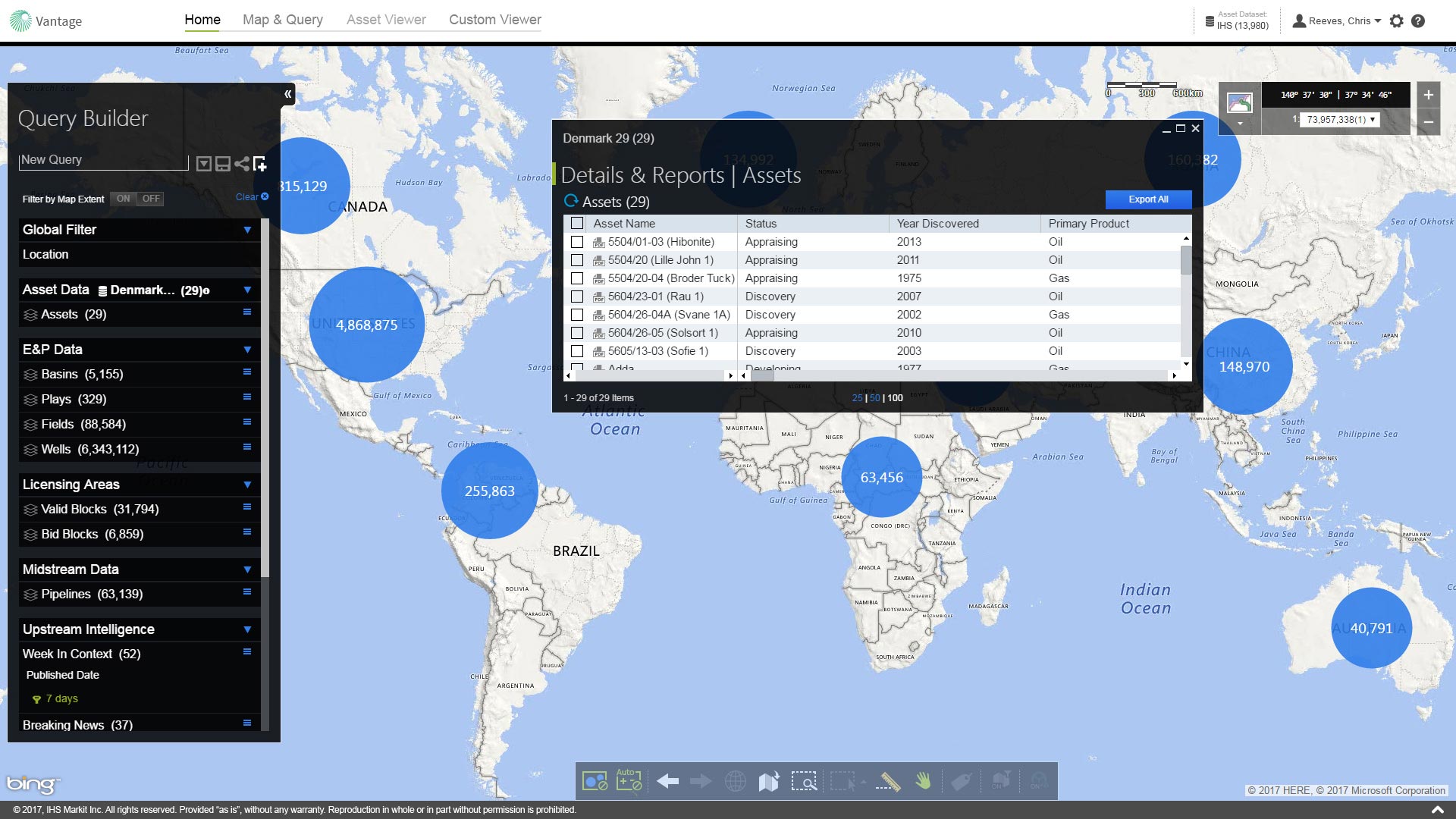
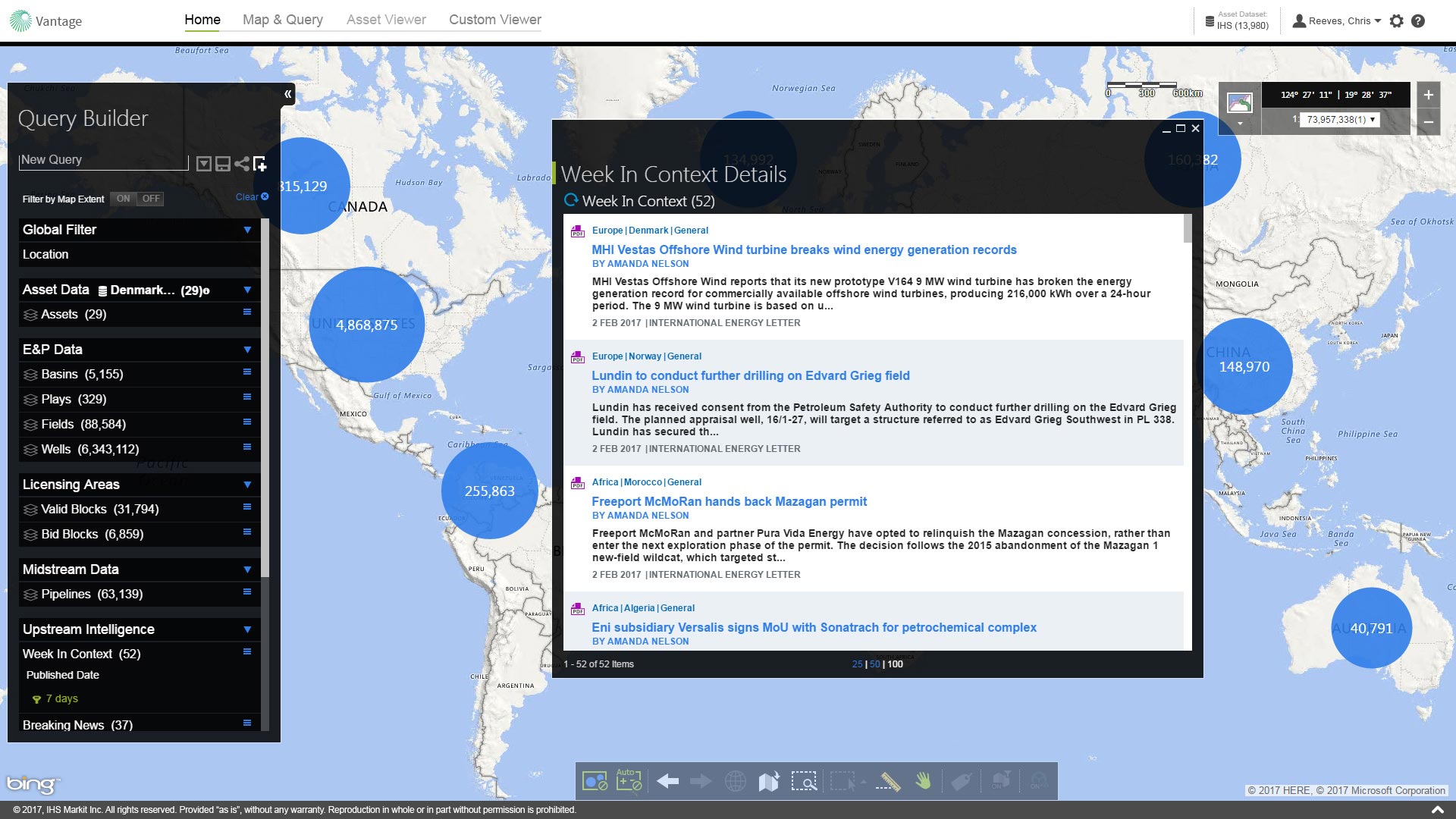
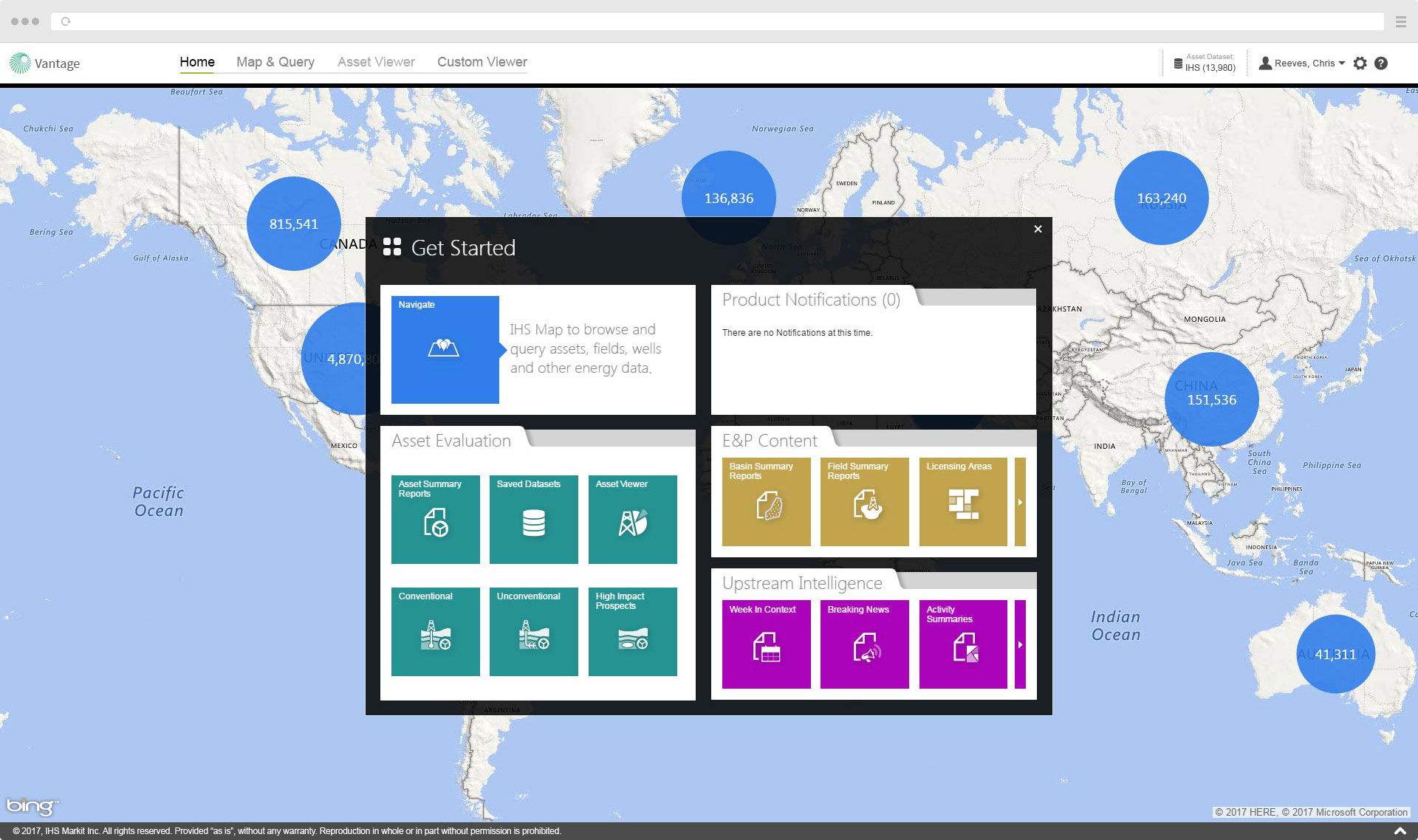
From its inception, Vantage was an application engineered to revolutionize IHS's upstream Energy products. It was built from the ground up to offer contextualized global data searches on a map-based interface covering exploration and production, editorial, and eventualy financial data for both conventional and unconventional assets with forward-looking production. It was designed to be modular with room for future expandability.
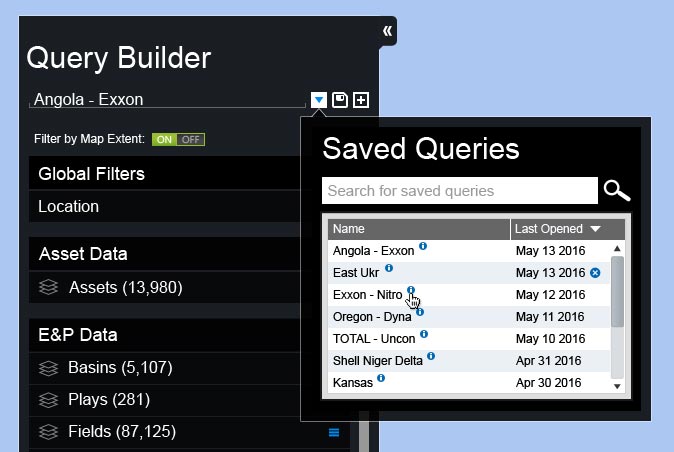
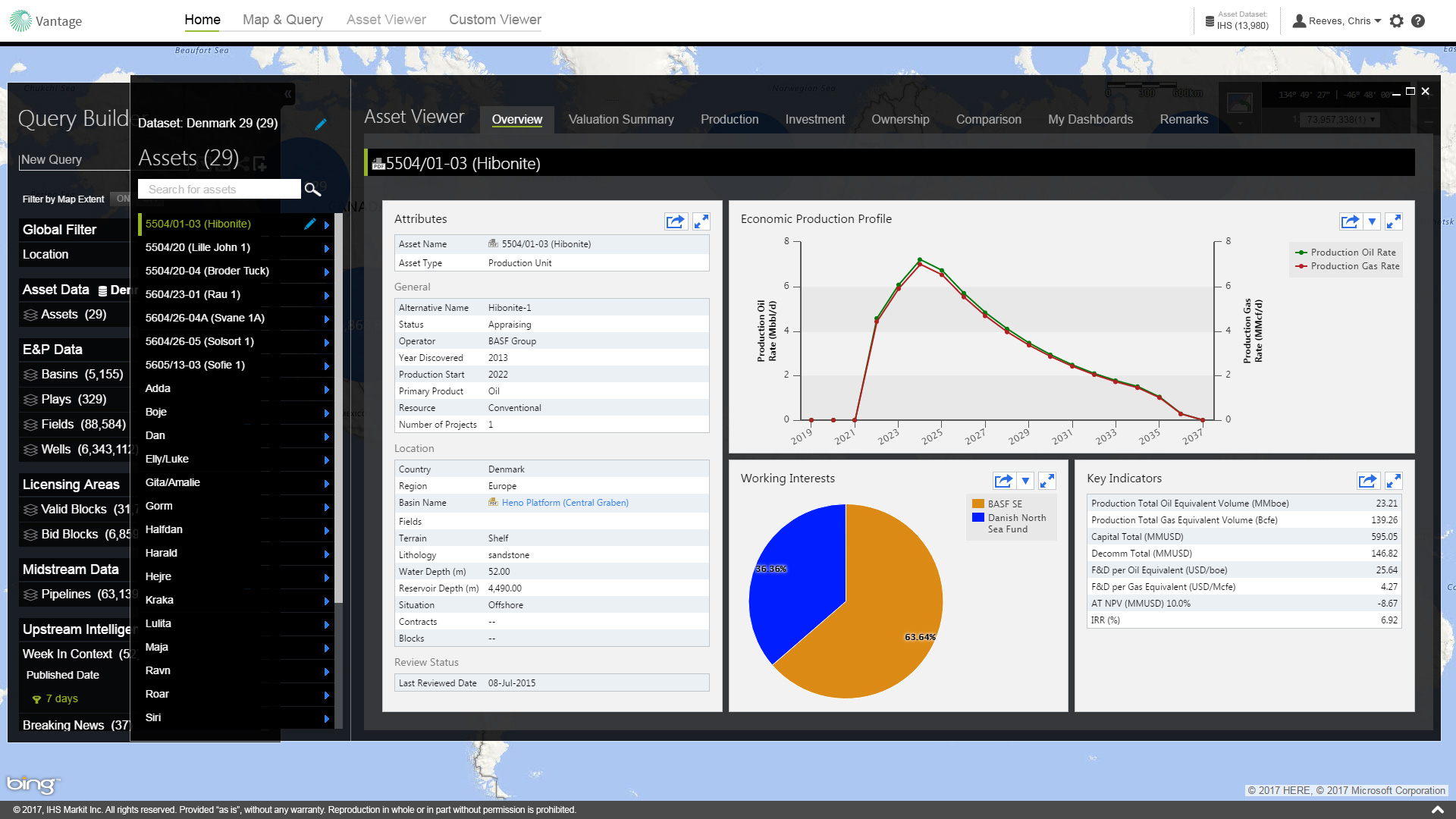
Soon after the first release of the product (called "IHS Navigate" at that time), business leadership decided to branch development into 2 products to be developed in tandem. IHS Navigate would continue to focus heavily on expanding content for exploration & production, midstream, land, editorial, and spatial data. Meanwhile, the new product called "Vantage", would focus on supporting the financial side of upstream Energy with asset valuation, point-forward forecasting, and analytics. Eventually, both products were merged and re-integrated and kept the Vantage name.
Design Objective
Create a new modern map-based application that offers global Energy data in a single portal interface that provides a rich and contextualised customer experience. In doing so, this would meet the expectations of our biggest global customers to supply global information via a single application on which to base decisions and to defend IHS's market position against emerging competitors.
Initially, the project was heavily focused on E & P content but would expand and morph to eventually include energy editorial and financial focuses as well.
My Role
This was a large project where I was part of a collaborative team of other UX designers and was involved with this project since day one. Over the years, I held a number of roles in the project, often simultaneously!
I was mostly involved in an art direction/visual design and interaction design capacity but also contributed research and occasionally assisted with user testing.