
About the Project
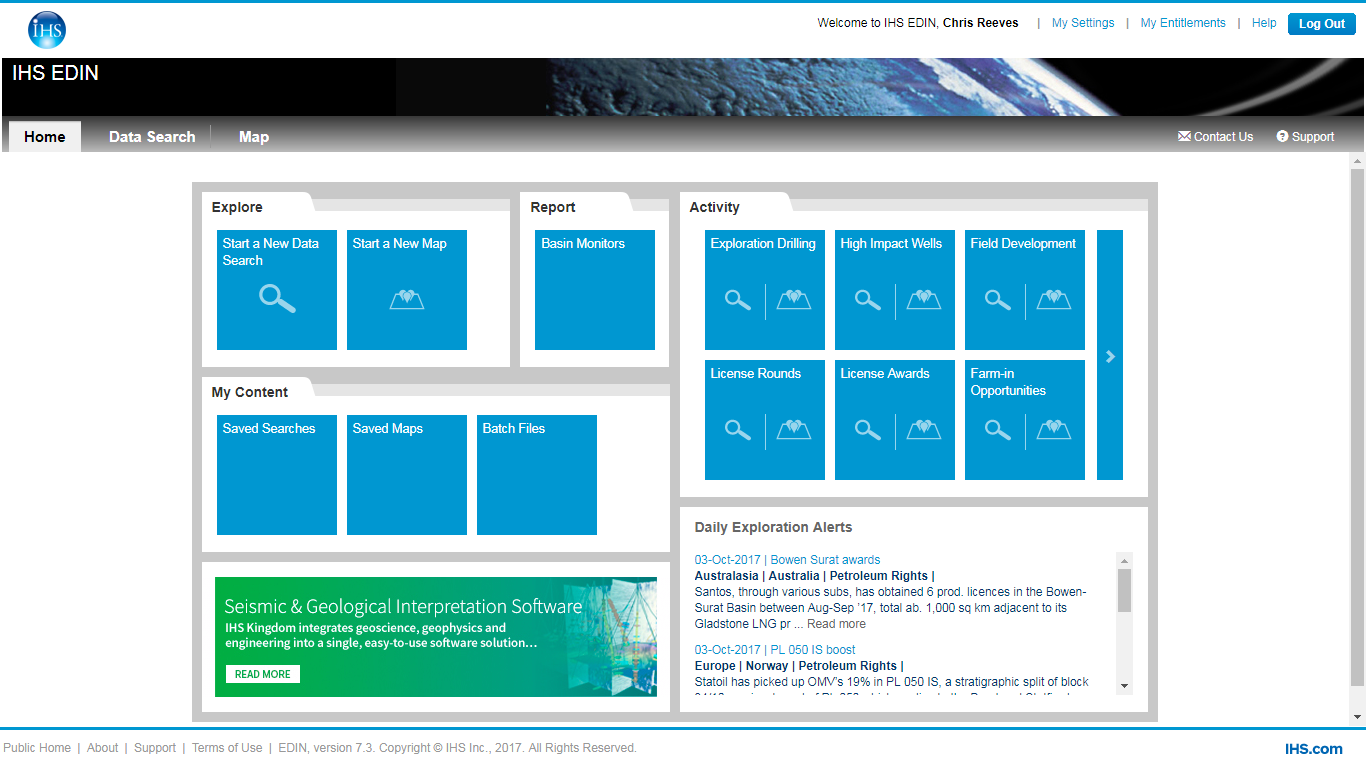
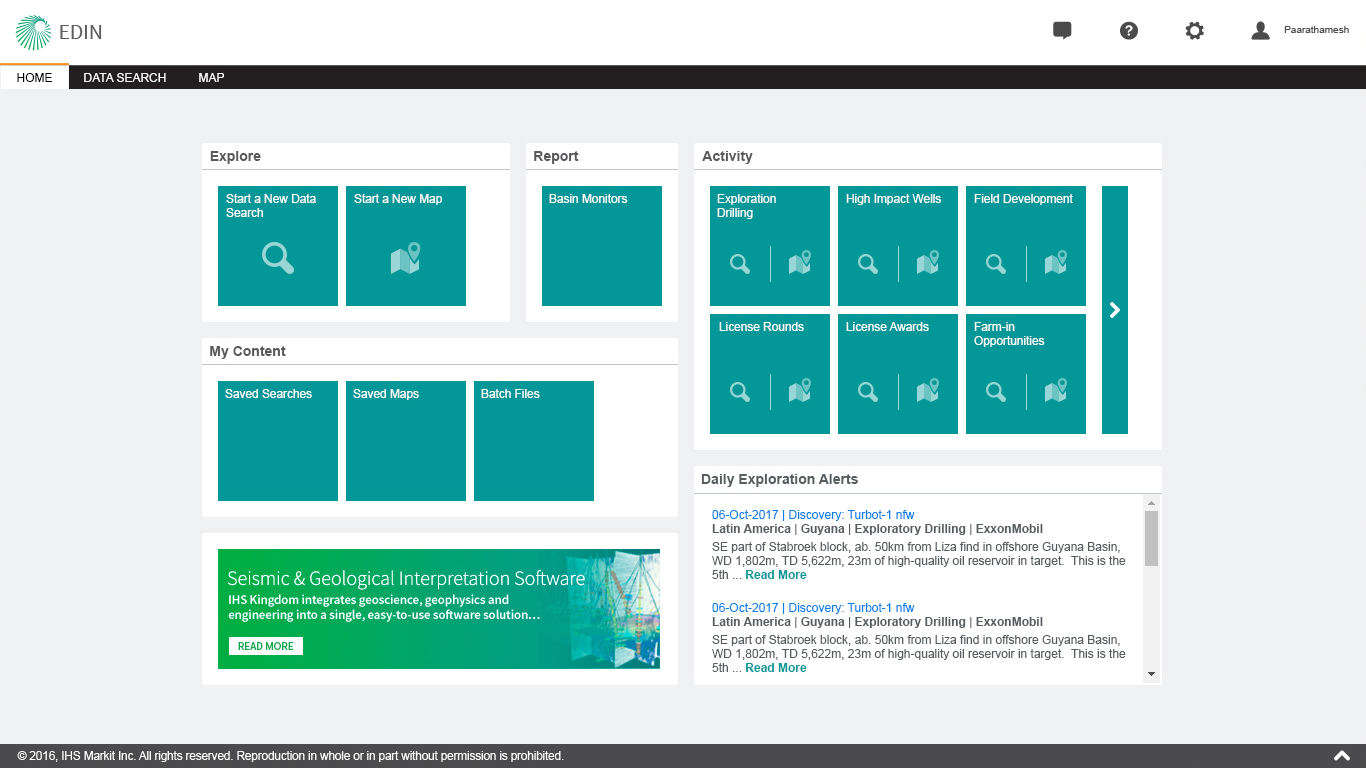
The summer of 2016 saw 2 mergers, the larger merger of IHS Inc. with Markit to form IHS Markit (IHSM) and the merger of my UX team from the Energy group into the global UX team to form one large super team. Soon after the corporate merger, the brand team released the new corporate brand guidelines and business leadership had a renewed interest in updating the look & feel and consistency of products. At long last we had an opportunity to modernize the design eco-system at the corporate level.
Design Objective
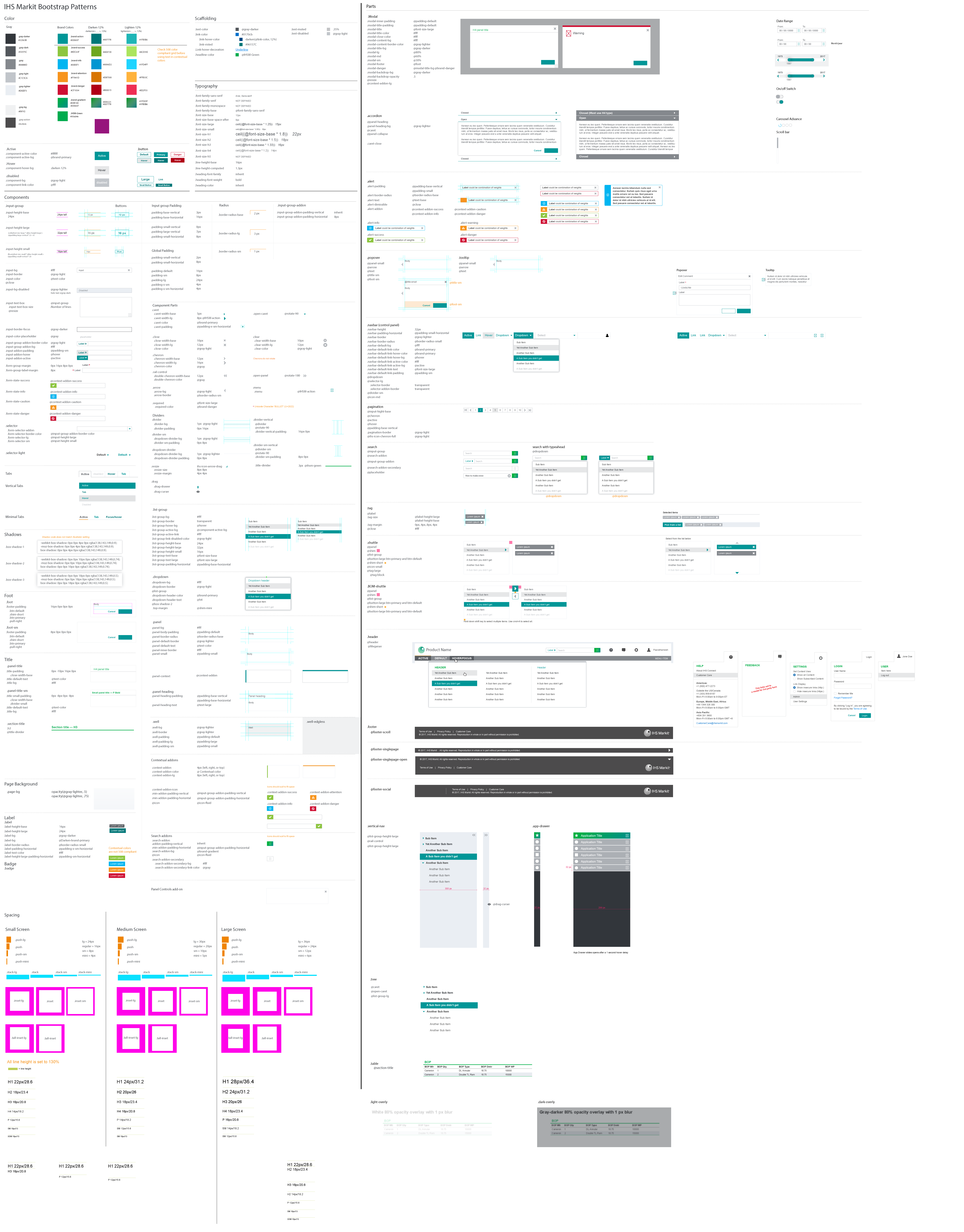
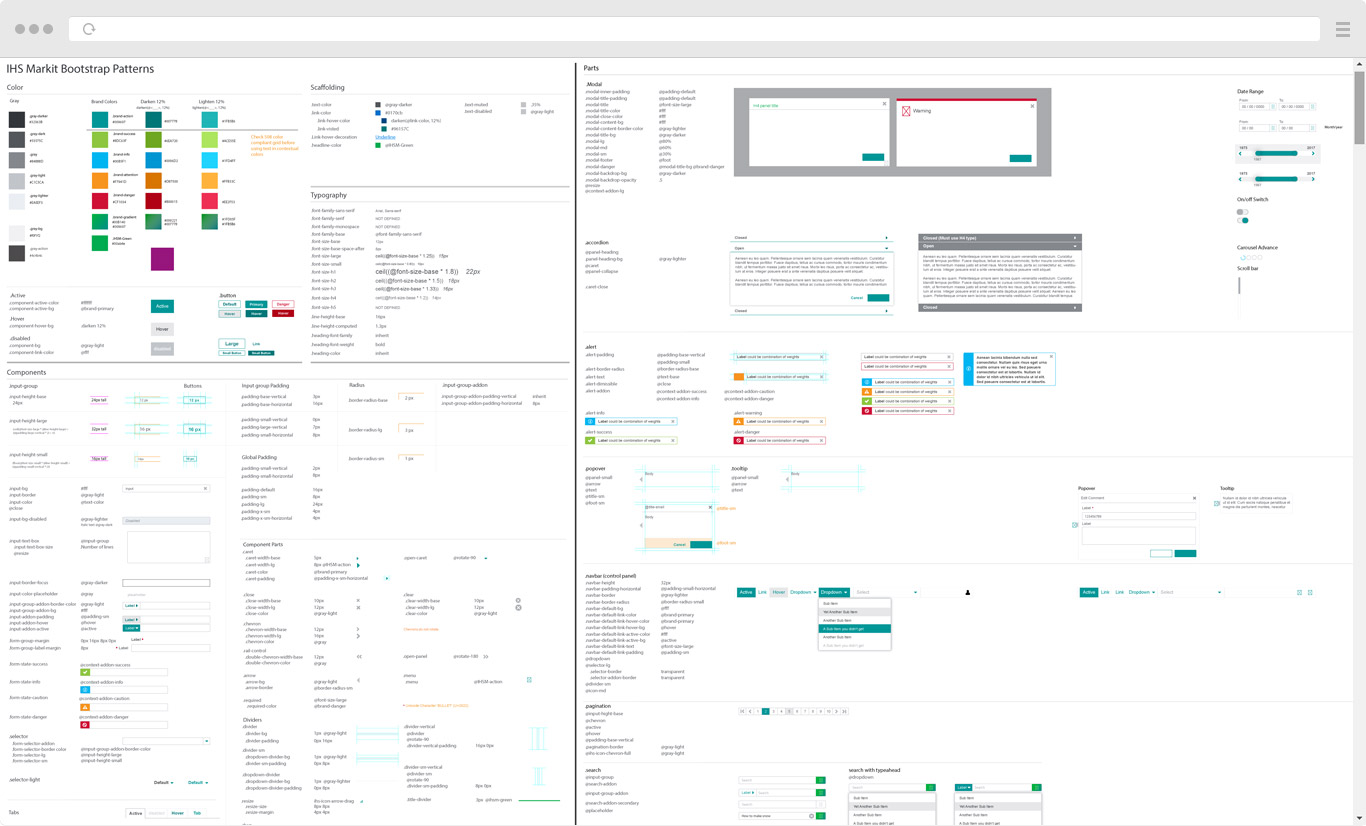
The overall goal of the initiative was to update and modernize the visual language, standardize interactions, and create a common pattern library to facilitate consistency and quicker implementations for developers. This was a
large undertaking that we knew would be an ongoing process, requiring multiple phases, and would very likely evolve over time as priorities shifted between products and other design efforts going on at the same time. Additional
phases were also slated to occur after my involvement with the project ended.
My Role
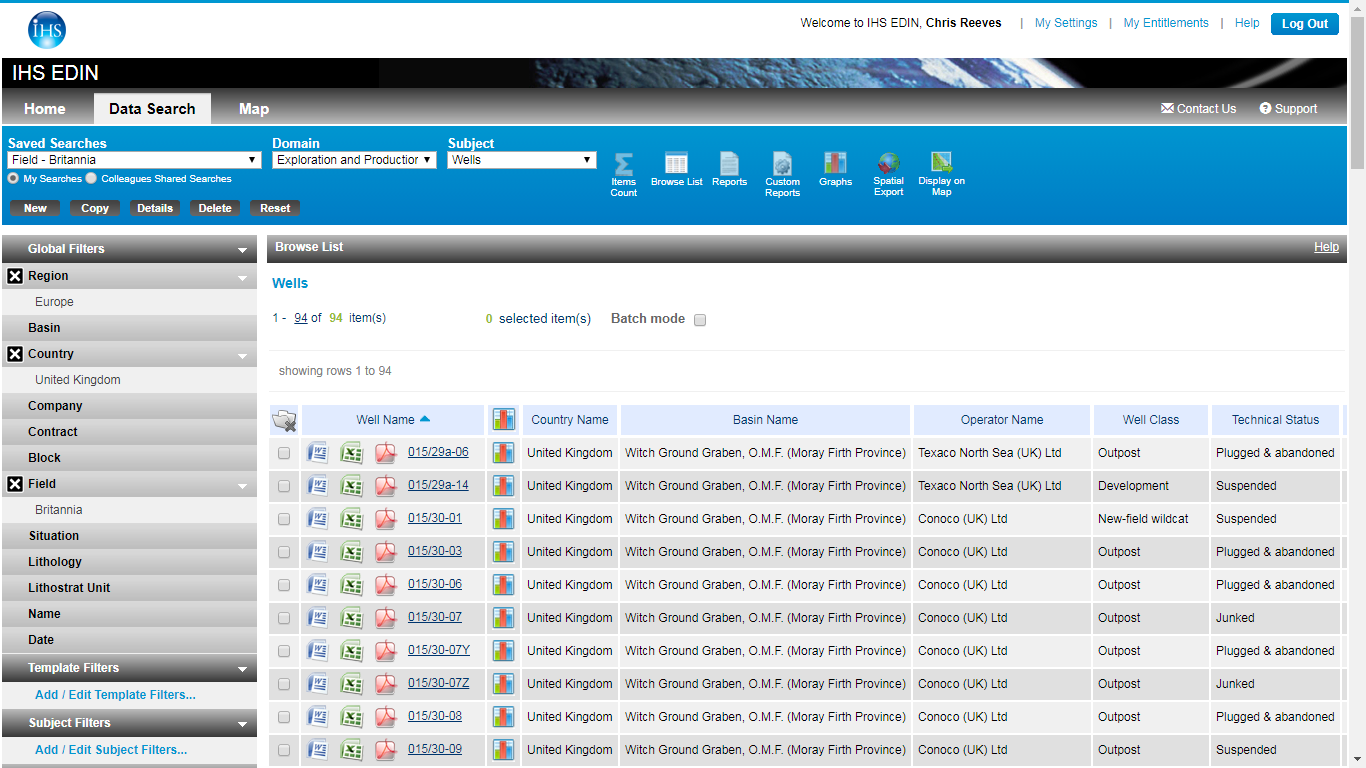
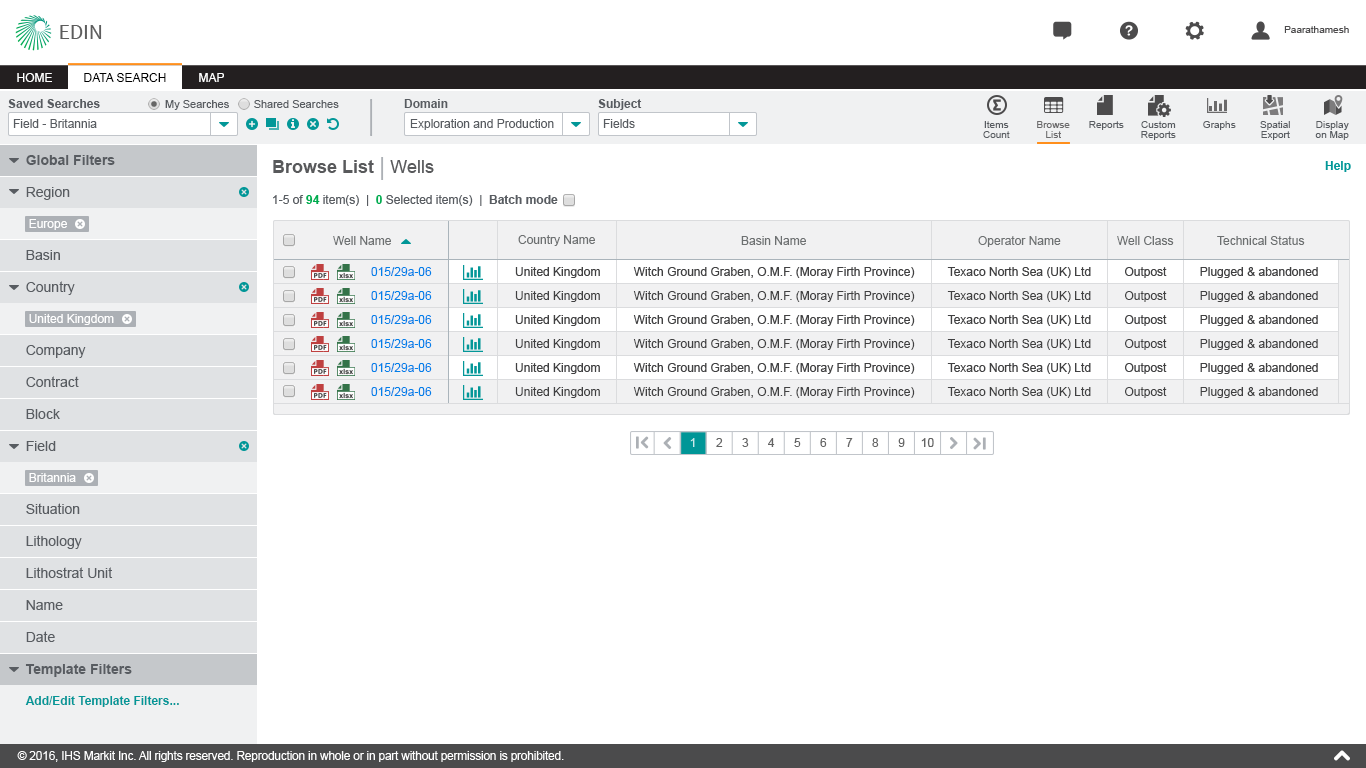
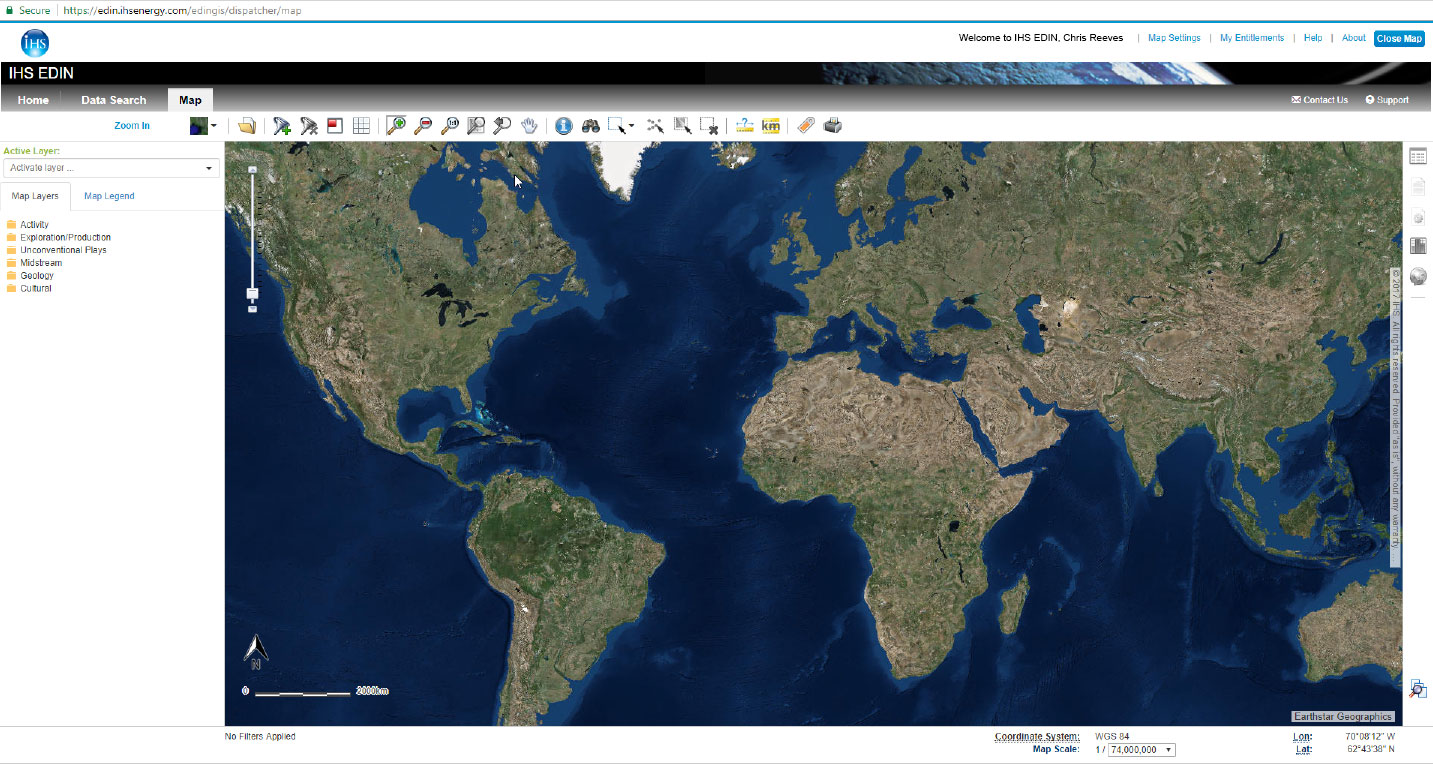
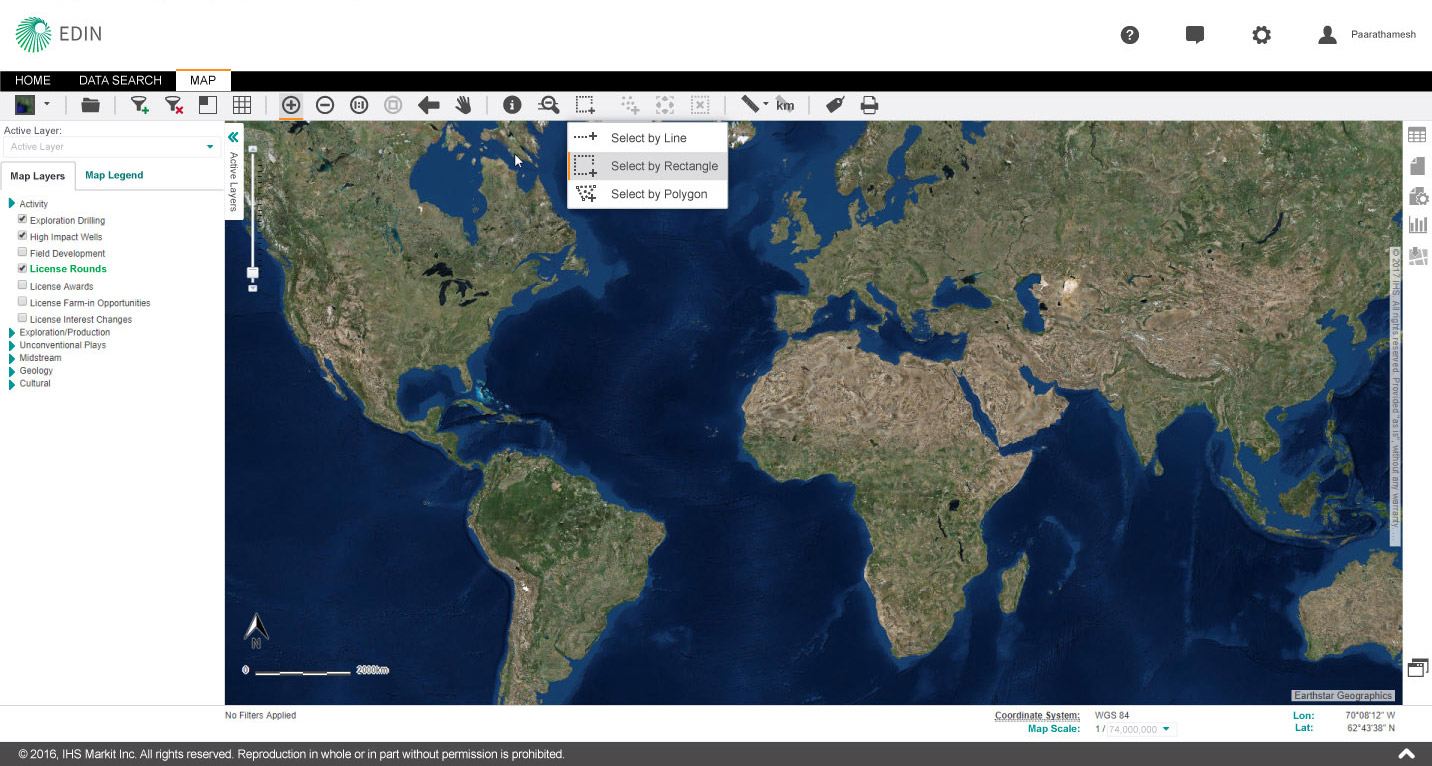
For this initiative, I was equal partners with my counterpart from the global UX team. As co-art-directors, we were responsible for laying the groundwork of the new design system, designing the initial set of components/patterns, setting up the new common pattern library, as well as overseeing the production of product mocks and their implementation.